❉ html+css+javascript制作结婚倒计时网页模板(520/七夕情人节/程序员告白)
一年一度的/520情人节/七夕情人节/生日礼物/告白师妹/圣诞节/元旦节跨年/程序员表白,
引用了CSS3的动画效果来显示,视觉效果相当不错!得此表白神器,程序猿也可以很浪漫!快去追你的女神吧!~~
1. PC(电脑端)演示

H5 手机端

一、(代码实现)
html
<!–
* @Author: your name
* @Date: 2021-04-09 15:18:51
* @LastEditTime: 2021-04-09 16:13:21
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \结婚倒计时\index.html
–>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=utf-8” />
<title>结婚倒计时</title>
<link rel=“stylesheet” href=“css/styles.css” />
</head>
<body>
<div class=“banner-container”>
<div class=“heading”>
<h2>小柳 & 小冯</h2>
<h3>我们要结婚了</h3>
<h5>2021年05月20日</h5>
</div>
<div class=“countdown styled”></div>
<div class=“copyrights”>版权所有 © 2021.保留所有权利</div>
</div>
<script type=“text/javascript” src=“js/jquery-1.8.2.min.js”></script>
<script type=“text/javascript” src=“js/jquery.countdown.js”></script>
<script type=“text/javascript” src=“js/custom.js”></script>
</body>
</html>
js
/*
* @Author: your name
* @Date: 2021-04-09 15:18:51
* @LastEditTime: 2021-04-09 16:09:01
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \结婚倒计时\js\custom.js
*/
$(function () {
var endDate = “5 20, 2021 9:00:00”; // 到期时间
$(“.countdown.styled”).countdown({
date: endDate,
render: function (data) {
$(this.el).html(
“<div>” +
this.leadingZeros(data.days, 3) +
” <span>天</span></div><div>” +
this.leadingZeros(data.hours, 2) +
” <span>小时</span></div><div>” +
this.leadingZeros(data.min, 2) +
” <span>分</span></div><div>” +
this.leadingZeros(data.sec, 2) +
” <span>秒</span></div>”
);
},
});
});
二、做好的网页效果,如何通过发链接给别人看?
1.1 解决部署上线~> 部署上线工具(可永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~ 插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
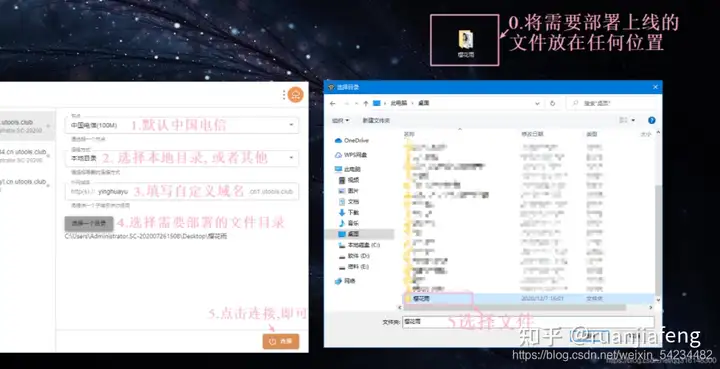
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

三、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

四、❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连~ 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

五、❉更多表白源码
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END







