HTML5期末大作业:农庄介绍网站设计——特色农庄介绍(6页) HTML+CSS+JavaScript 学生特色教材 小吃 农庄 食材介绍网站
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
获取更多源码
PC电脑端关注我们
作者主页-更多源码
HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
@TOC
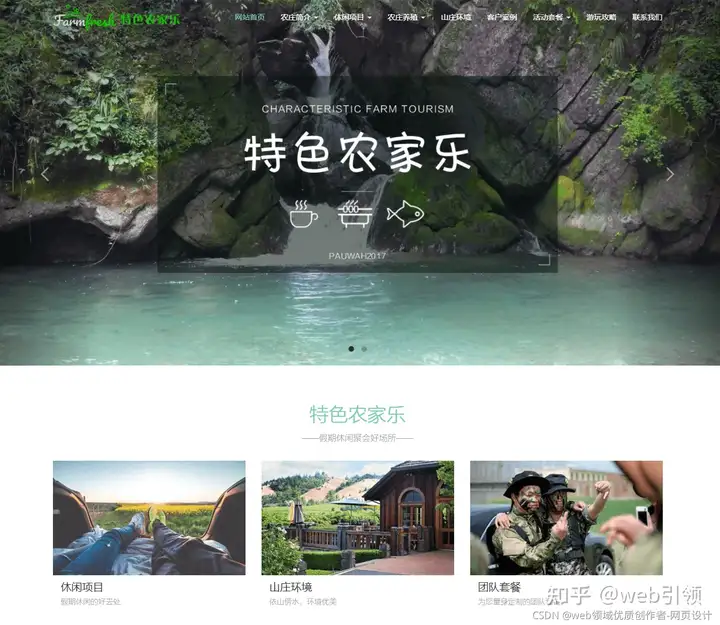
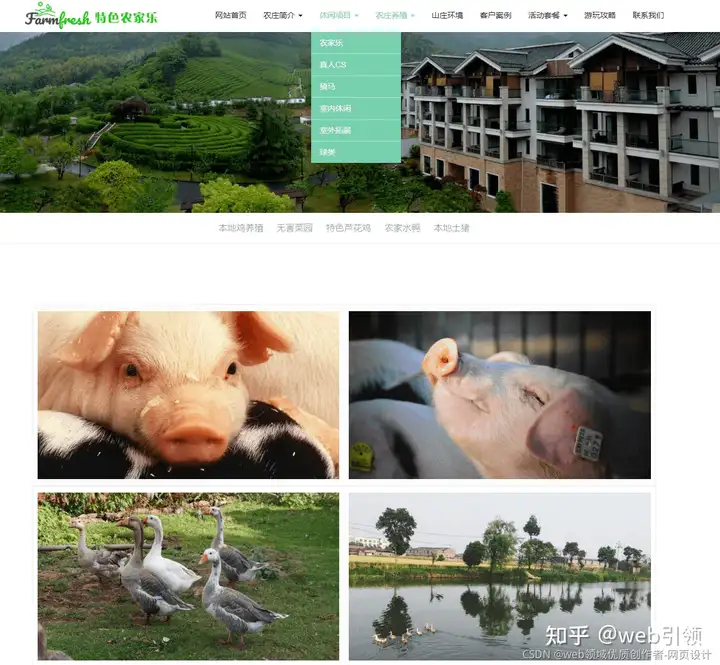
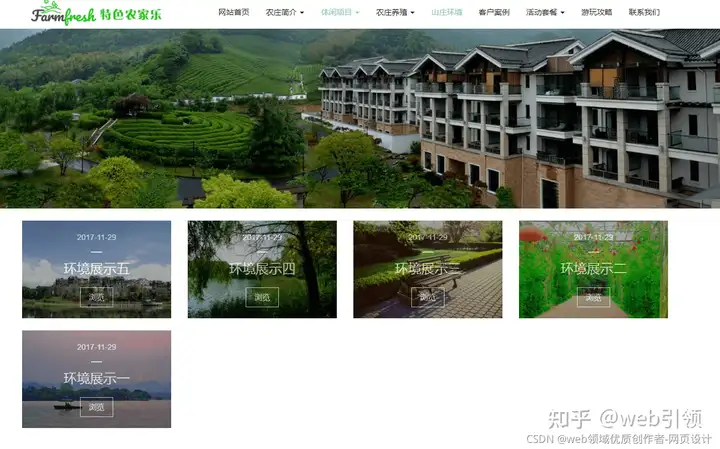
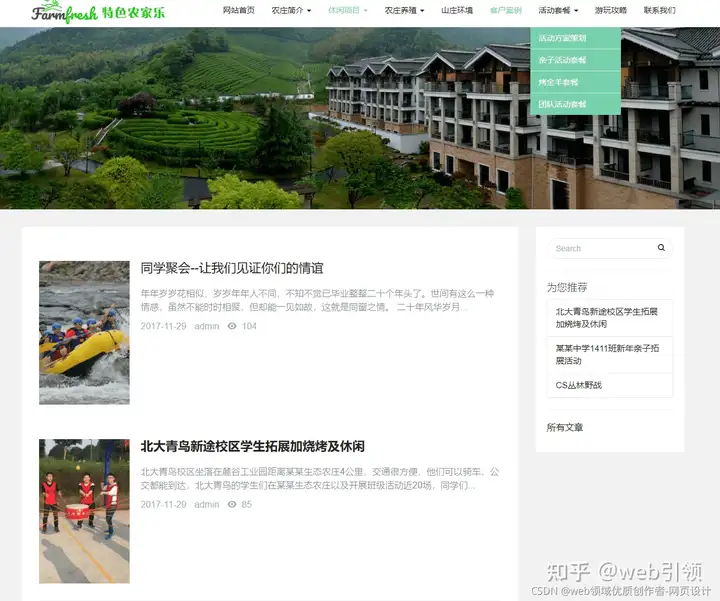
一、作品展示
二、文件目录
三、代码实现
<html xmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
<meta http-equiv=“Content-Type” content=“text/html; charset=utf-8” />
<meta name=“viewport” content=“width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;”>
<title>home</title>
<link rel=“stylesheet” type=“text/css” href=“css/reset.css”/>
<script type=“text/javascript” src=“js/jquery-1.8.3.min.js”></script>
<script type=“text/javascript” src=“js/js_z.js”></script>
<link rel=“stylesheet” type=“text/css” href=“css/flexslider.css”>
<script type=“text/javascript” src=“js/jquery.flexslider.js”></script>
<!–3d滚动–>
<link rel=“stylesheet” type=“text/css” href=“css/style.css”><script type=“text/javascript” src=“js/jquery.roundabout-1.0.min.js”></script>
<script type=“text/javascript” src=“js/jquery.easing.1.3.js”></script>
<!–3d滚动–>
<script type=“text/javascript” src=“js/main.js”></script>
<link rel=“stylesheet” type=“text/css” href=“css/thems.css”>
<link rel=“stylesheet” type=“text/css” href=“css/responsive.css”>
<script type=“text/javascript”>
$(document).ready(function(){
$(#featured-area ul).roundabout({
easing: easeOutInCirc,
duration: 600
});
});
$(window).load(function() {
$(.flexslider).flexslider({
animation: “slide”
});
});
</script>
</head>
<body class=“i_body”>
<!–头部–>
<div class=“header”>
<div class=“head_bg”> </div>
<div class=“head clearfix”>
<div class=“logo”><a href=“”><img src=“picture/logo.png” alt=“黑茶”/></a></div>
<ul class=“nav clearfix”>
<li class=“now”><a href=“index.html”>首页<span>HOME</span></a></li>
<li><a href=“about.html”>关于我们<span>ABOUT</span></a></li>
<li><a href=“product.html”>产品简介<span>PRODUCT</span></a></li>
<li><a href=“join.html”>加盟说明<span>JOIN</span></a></li>
<li><a href=“jstore.html”>门店资讯<span>JSTORE</span></a></li>
<li><a href=“news.html”>新闻中心<span>NEWS</span></a></li>
<li><a href=“contact.html”>联系我们<span>CONTACT</span></a></li>
</ul>
<div class=“nav_m”>
<span class=“n_icon”> </span>
<ul>
<li class=“now”><a href=“index.html”>首页<span>HOME</span></a></li>
<li><a href=“about.html”>关于我们<span>ABOUT</span></a></li>
<li><a href=“product.html”>产品简介<span>PRODUCT</span></a></li>
<li><a href=“join.html”>加盟说明<span>JOIN</span></a></li>
<li><a href=“jstore.html”>门店资讯<span>JSTORE</span></a></li>
<li><a href=“news.html”>新闻中心<span>NEWS</span></a></li>
<li><a href=“contact.html”>联系我们<span>CONTACT</span></a></li>
</ul>
</div>
</div>
</div>
<!–头部–>
<!–幻灯片–>
<div class=“banner”>
<div class=“slider slider_pc”>
<div class=“flexslider”>
<ul class=“slides”>
<li>
<img src=“picture/banner.jpg” alt=“” />
</li>
<li>
<img src=“picture/banner.jpg” alt=“” />
</li>
<li>
<img src=“picture/banner.jpg” alt=“” />
</li>
</ul>
</div>
</div>
<div class=“slider slider_sj”>
<div class=“flexslider”>
<ul class=“slides”>
<li>
<img src=“picture/shouji.jpg” alt=“” />
</li>
<li>
<img src=“picture/shouji.jpg” alt=“” />
</li>
<li>
<img src=“picture/shouji.jpg” alt=“” />
</li>
</ul>
</div>
</div>
</div>
<!–幻灯片–>
<div class=“i_box gy”>
<div class=“title”><img src=“picture/n_1.png” alt=“”/></div>
<div class=“gy_m”>
<div id=“featured-area”>
<ul>
<li><a href=“”><img src=“picture/pic4.jpg” alt=“”/></a></li>
<li><a href=“”><img src=“picture/pic4.jpg” alt=“”/></a></li>
<li><a href=“”><img src=“picture/pic4.jpg” alt=“”/></a></li>
<li><a href=“”><img src=“picture/pic4.jpg” alt=“”/></a></li>
</ul>
</div>
<div class=“gy_a”><span>{ 黑茶店铺 }</span></div>
<div class=“gy_b”>
<div class=“line”> </div>
<p>主要经营泡沫茶饮,<br/>一直坚持“新鲜、自然、无负担”的健康理念</p>
</div>
<div class=“gy_c”>
<div class=“gy_cm”>以中国六大茶系之一——黑茶而命名,而我们的招牌黑茶是以产品的独特配方和颜色取名。</div>
</div>
</div>
</div>
<div class=“i_box i_pro”>
<div class=“bg”><img src=“picture/bg.png” alt=“”/></div>
<div class=“title”><img src=“picture/n_2.png” alt=“”/></div>
<div class=“i_pro_m”>
<div class=“pro_m_ctn pro_ma”>
<h5><a href=“”><span>青桔</span>柠檬</a></h5>
<p>新鲜柠檬片的清新与新鲜青桔的酸甜,即解渴又回味无穷的最佳健康饮品</p>
</div>
<div class=“pro_m_ctn pro_mb”>
<h5><a href=“”>冰<span>摩卡</span>咖啡</a></h5>
<p>意式浓缩咖啡与巧克力酱结合,顺滑绵密的口感令人无法停止</p>
</div>
<div class=“pro_m_ctn pro_mc”>
<h5><a href=“”><span>红豆</span>椰露</a></h5>
<p>特调冰凉的椰奶中加入颗粒饱满的蜜豆,为您奉献一杯经典的海岛椰露</p>
</div>
<div class=“pro_m_ctn pro_md”>
<h5><a href=“”><span>招牌</span>黑茶</a></h5>
<p>口感清新甘甜,又具传统黑茶的醇和口感,是一款具有独特的台湾风味茶饮</p>
</div>
<div class=“tu”><img src=“picture/pic2.png” alt=“”/></div>
</div>
<div class=“xl”>
<ul class=“xl_m clearfix”>
<li><img src=“picture/pic3.png” alt=“”/></li>
<li><img src=“picture/pic4.png” alt=“”/></li>
<li><img src=“picture/pic5.png” alt=“”/></li>
<li><img src=“picture/pic6.png” alt=“”/></li>
</ul>
<div class=“xl_a”>
<div class=“xl_a1”>选料<span>用心,</span></div>
<p>呈现给每一位顾客一杯美味舒心、健康、高品质的茶饮。</p>
</div>
</div>
</div>
<div class=“space_hx”> </div>
<div class=“dp”>
<div class=“bg”><img src=“picture/bg_b.png” alt=“”/></div>
<div class=“title”><img src=“picture/n_6.png” alt=“”/></div>
<ul class=“dp_l clearfix”>
<li class=“one”>
<div class=“tu”><img src=“picture/pic7.png” alt=“”/></div>
<div class=“wen”>
<p class=“py”>XIA RI BING GUO CHA</p>
<div class=“name”>夏日<em>水果茶</em></div>
<div class=“des”>
<p class=“py”>HEI CHA</p>
<div class=“name”>黑<em>茶</em></div>
<div class=“des”>
<p>采用产自印度红茶作为基底,再添加从法国</p>
<p>进口的黑露田,调制出口感清新甘甜,</p>
<p>又具传统黑茶的醇和口感</p>
</div>
</div>
</li>
<li class=“four”>
<div class=“tu”><img src=“picture/pic7.png” alt=“”/></div>
<div class=“wen”>
<p class=“py”>QING JU NING MENG</p>
<div class=“name”>青桔<em>柠檬</em></div>
<div class=“des”>
<p>青桔与柠檬的碰撞!</p>
<p>酸甜滋味加上茶香,全新体验刺激你的味蕾</p>
<p>果香清甜,点缀你的夏天</p>
</div>
</div>
</li>
</ul>
</div>
<div class=“space_hx”> </div>
<div class=“i_box md”>
<div class=“bg”><img src=“picture/bg_c.png” alt=“”/></div>
<div class=“title”><img src=“picture/n_3.png” alt=“”/></div>
<div class=“md_m”>
<div class=“dm_ma”><img src=“picture/pic5.png” alt=“”/></div>
<div class=“dm_mb”><img src=“picture/pic5.png” alt=“”/></div>
<div class=“dm_mc”><img src=“picture/pic5.png” alt=“”/></div>
</div>
<div class=“space_hx”> </div>
<div class=“i_box lx”>
<div class=“title”><img src=“picture/n_5.png” alt=“”/></div>
<div class=“lx_m clearfix”>
<a href=“”><img src=“picture/icon6.png” alt=“”/></a>
<p>加盟热线:XXX</p>
<div class=“if_nav”>
<a href=“”>关于我们</a>
<a href=“”>联系我们</a>
<a href=“”>在线留言</a>
<a href=“”>加入我们</a>
<a href=“”>门店资讯</a>
</div>
</div>
</div>
<div class=“space_hx”> </div>
<div class=“bq”>Copyright © 2007-2020 heicha.com All Rights Reserved</div>
<script language=“javascript”>
$(function(){
})
</script>
</body>
</html>
四、获取更多源码
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程) 适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
六、更多源码
HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他* 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!