精彩专栏推荐 文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】 HTML+CSS+JS实例代码: 【 ️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、 网站题目
音乐网页设计 、 仿网易云音乐、各大音乐官网网页、 明星音乐演唱会主题、 爵士乐音乐、民族音乐、等网站的设计与制作。
二、✍️网站描述
️HTML音乐网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
一套优质的 网页设计应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
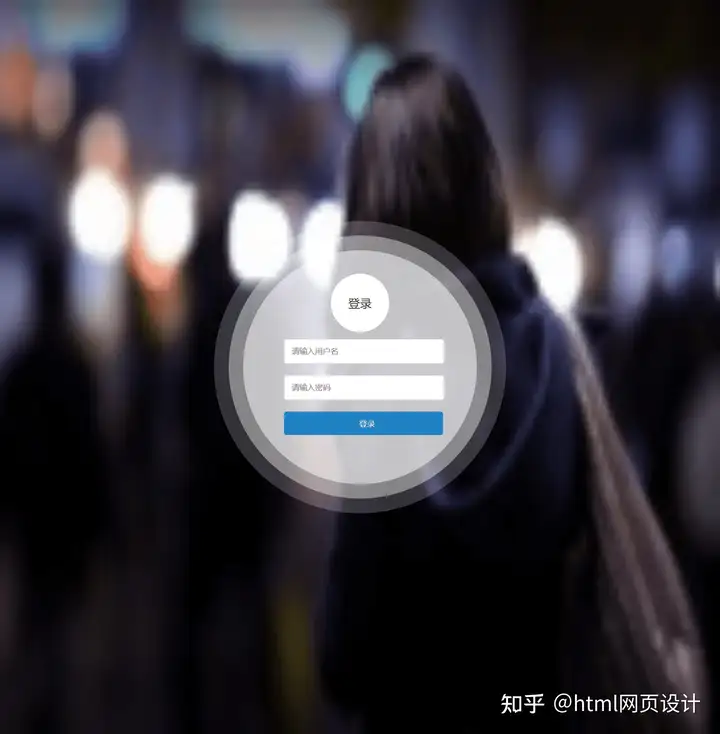
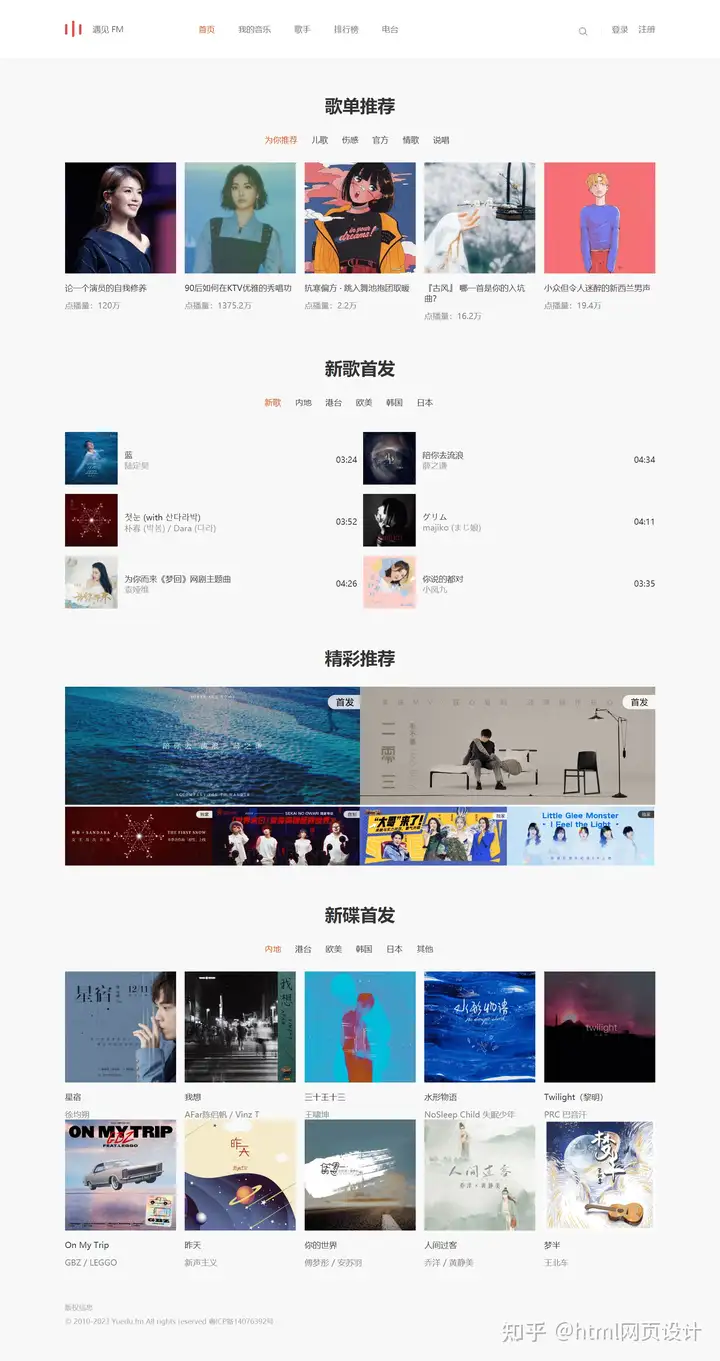
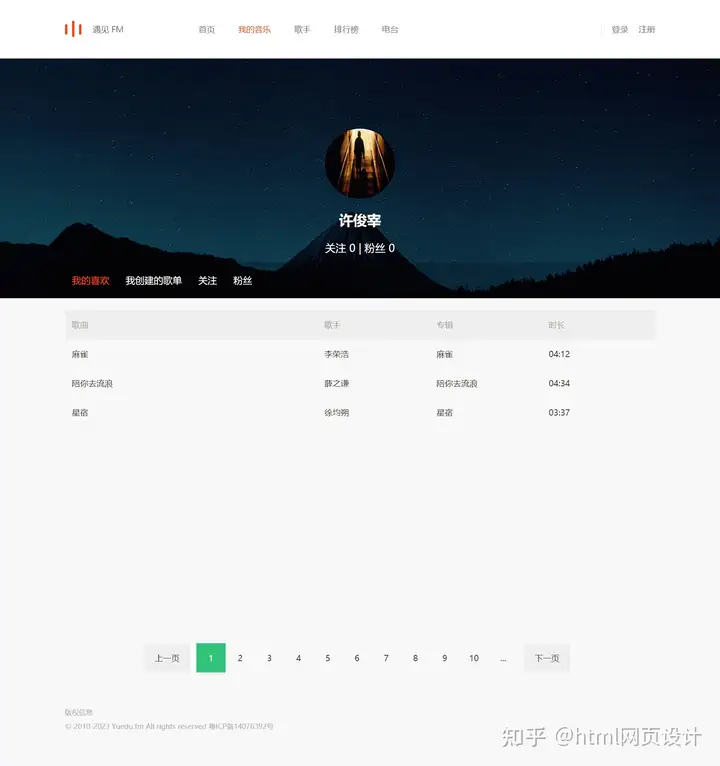
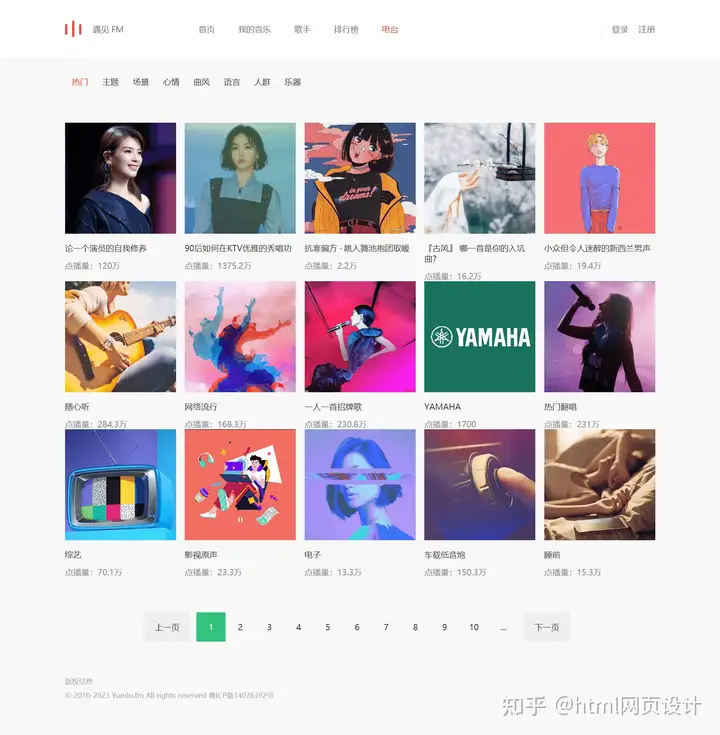
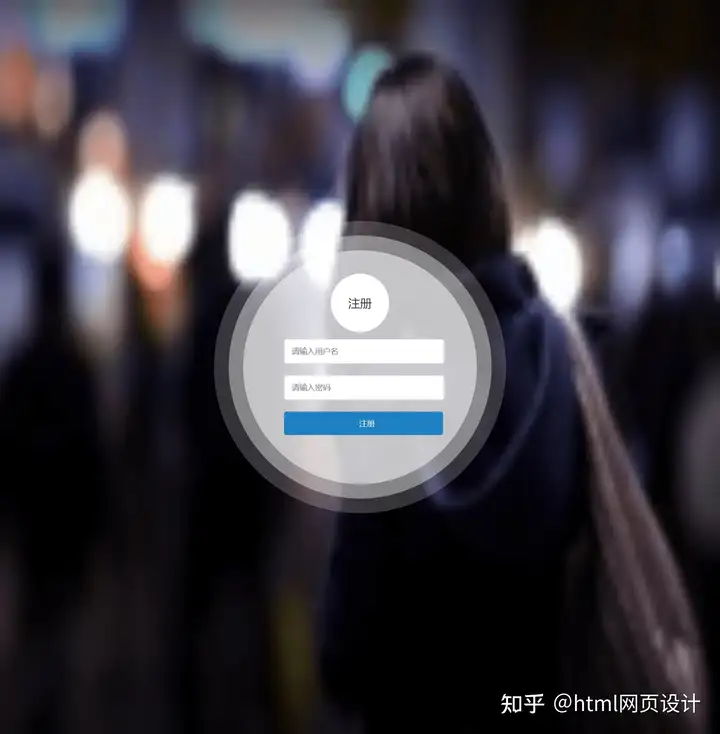
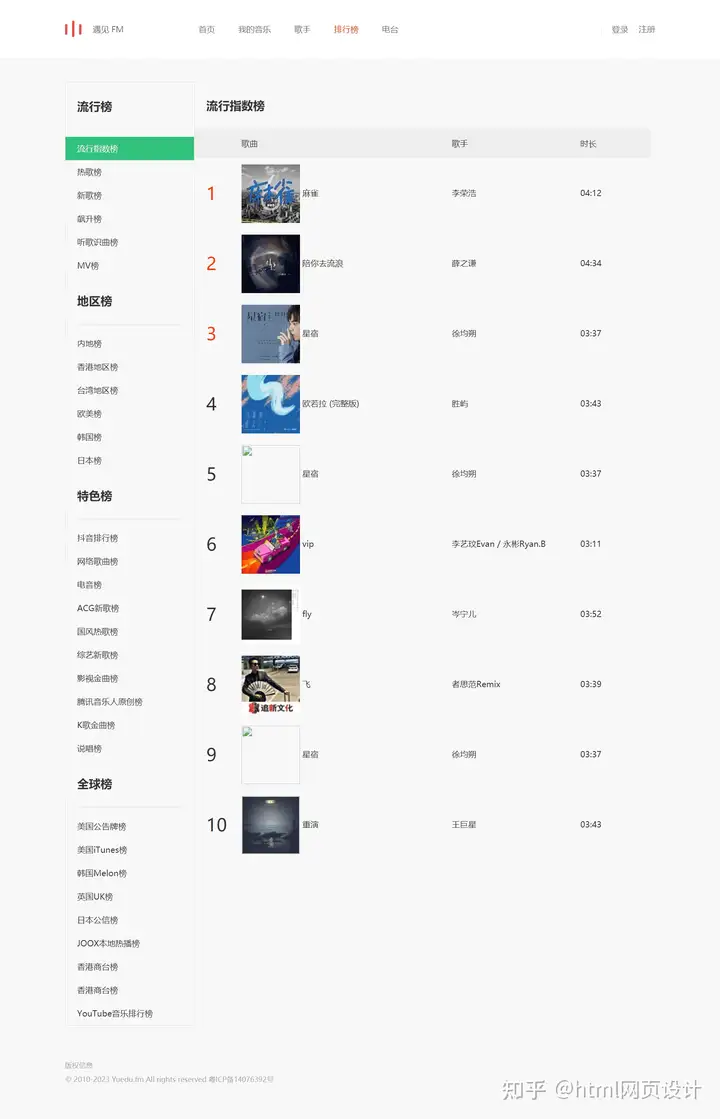
四、 网站演示
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
在这里插入图片描述
五、⚙️ 网站代码
HTML结构代码
<!doctype html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<title>遇见</title>
<link rel=“stylesheet” href=“css/base.css”>
<link rel=“stylesheet” href=“css/iconfont.css”>
<link rel=“stylesheet” href=“css/index.css”>
</head>
<body>
<div class=“head”>
<ul>
<li class=“first”>
<a href=“###”>
<span class=“logo”></span>
<span class=“logoo”></span>
<span class=“logo logo-b”></span>
遇见 FM
</a>
</li>
<li class=“center spe”><a href=“”>首页</a></li>
<li class=“center”><a href=“mymusic.html”>我的音乐</a></li>
<li class=“center”><a href=“singer.html”>歌手</a></li>
<li class=“center”><a href=“ranking.html”>排行榜</a></li>
<li class=“center”><a href=“radio.html”>电台</a></li>
<li class=“login”><a href=“re.html”>注册</a></li>
<li class=“login”><a href=“login.html”>登录</a></li>
<li class=“login dotted”></li>
<li class=“login search”>
<input type=“text” class=“tex”>
<button class=“btn”><i class=“iconfont icon-sousuo”></i></button>
</li>
</ul>
</div>
<div class=“ban”>
<div class=“title”>歌单推荐</div>
<div class=“classify clearfix”>
<a href=“javascript:;” class=“classify-name active”>为你推荐</a>
<a href=“javascript:;” class=“classify-name”>儿歌</a>
<a href=“javascript:;” class=“classify-name”>伤感</a>
<a href=“javascript:;” class=“classify-name”>官方</a>
<a href=“javascript:;” class=“classify-name”>情歌</a>
<a href=“javascript:;” class=“classify-name”>说唱</a>
</div>
<div class=“classify-list clearfix”>
<div class=“classify-item”>
<img src=“picture/n1.jpg” alt=“”>
<div class=“classify-item-n”>论一个演员的自我修养</div>
<div class=“classify-item-num”>点播量:120万</div>
</div>
<div class=“classify-item”>
<img src=“picture/n2.jpg” alt=“”>
<div class=“classify-item-n”>90后如何在KTV优雅的秀唱功</div>
<div class=“classify-item-num”>点播量:1375.2万</div>
</div>
<div class=“classify-item”>
<img src=“picture/n3.jpg” alt=“”>
<div class=“classify-item-n”>抗寒偏方 · 跳入舞池抱团取暖</div>
<div class=“classify-item-num”>点播量:2.2万</div>
</div>
<div class=“classify-item”>
<img src=“picture/n4.jpg” alt=“”>
<div class=“classify-item-n”>『古风』 哪一首是你的入坑曲?</div>
<div class=“classify-item-num”>点播量:16.2万</div>
</div>
<div class=“classify-item”>
<img src=“picture/n5.png” alt=“”>
<div class=“classify-item-n”>小众但令人迷醉的新西兰男声</div>
<div class=“classify-item-num”>点播量:19.4万</div>
</div>
</div>
</div>
<div class=“ban”>
<div class=“title”>新歌首发</div>
<div class=“classify clearfix”>
<a href=“javascript:;” class=“classify-name active”>新歌</a>
<a href=“javascript:;” class=“classify-name”>内地</a>
<a href=“javascript:;” class=“classify-name”>港台</a>
<a href=“javascript:;” class=“classify-name”>欧美</a>
<a href=“javascript:;” class=“classify-name”>韩国</a>
<a href=“javascript:;” class=“classify-name”>日本</a>
</div>
<div class=“newMusic clearfix”>
<div class=“newMusic-item”>
<div class=“newM-item clearfix”>
<div class=“newM-item-lg”>
<img src=“picture/music.jpg” alt=“”>
</div>
<div class=“newM-item-con”>
<div>蓝</div>
<div class=“grey”>陆定昊</div>
</div>
<div class=“newM-rg”>
03:24
</div>
</div>
<div class=“newM-item clearfix”>
<div class=“newM-item-lg”>
<img src=“picture/music1.jpg” alt=“”>
</div>
<div class=“newM-item-con”>
<div>첫눈 (with 산다라박)</div>
<div class=“grey”>朴春 (박봄) / Dara (다라)</div>
</div>
<div class=“newM-rg”>
03:52
</div>
</div>
<div class=“newM-item clearfix”>
<div class=“newM-item-lg”>
<img src=“picture/music3.jpg” alt=“”>
</div>
<div class=“newM-item-con”>
<div>为你而来《梦回》网剧主题曲</div>
<div class=“grey”>袁娅维</div>
</div>
<div class=“newM-rg”>
04:26
</div>
</div>
</div>
<div class=“newMusic-item”>
<div class=“newM-item clearfix”>
<div class=“newM-item-lg”>
<img src=“picture/ranking1.jpg” alt=“”>
</div>
<div class=“newM-item-con”>
<div>陪你去流浪</div>
<div class=“grey”>薛之谦</div>
</div>
<div class=“newM-rg”>
04:34
</div>
</div>
<div class=“newM-item clearfix”>
<div class=“newM-item-lg”>
<img src=“picture/music5.jpg” alt=“”>
</div>
<div class=“newM-item-con”>
<div>グリム</div>
<div class=“grey”>majiko (まじ娘)</div>
</div>
<div class=“newM-rg”>
04:11
</div>
</div>
<div class=“newM-item clearfix”>
<div class=“newM-item-lg”>
<img src=“picture/music6.jpg” alt=“”>
</div>
<div class=“newM-item-con”>
<div>你说的都对</div>
<div class=“grey”>小凤九</div>
</div>
<div class=“newM-rg”>
03:35
</div>
</div>
</div>
</div>
</div>
<div class=“ban”>
<div class=“title”>精彩推荐</div>
<div class=“recommend clearfix”>
<div class=“recomment-item”>
<img src=“picture/t.jpg” alt=“”>
</div>
<div class=“recomment-item”>
<img src=“picture/t1.jpeg” alt=“”>
</div>
</div>
<div class=“recommend clearfix”>
<div class=“recomment-item recomment-item1”>
<img src=“picture/t2.jpg” alt=“”>
</div>
<div class=“recomment-item recomment-item1”>
<img src=“picture/t3.jpg” alt=“”>
</div>
<div class=“recomment-item recomment-item1”>
<img src=“picture/t4.jpg” alt=“”>
</div>
<div class=“recomment-item recomment-item1”>
<img src=“picture/t5.jpg” alt=“”>
</div>
</div>
</div>
<div class=“ban”>
<div class=“title”>新碟首发</div>
<div class=“classify clearfix”>
<a href=“javascript:;” class=“classify-name active”>内地</a>
<a href=“javascript:;” class=“classify-name”>港台</a>
<a href=“javascript:;” class=“classify-name”>欧美</a>
<a href=“javascript:;” class=“classify-name”>韩国</a>
<a href=“javascript:;” class=“classify-name”>日本</a>
<a href=“javascript:;” class=“classify-name”>其他</a>
</div>
<div class=“classify-list clearfix”>
<div class=“classify-item”>
<img src=“picture/first.jpg” alt=“”>
<div class=“classify-item-n”>星宿</div>
<div class=“classify-item-num”>徐均朔</div>
</div>
<div class=“classify-item”>
<img src=“picture/first1.jpg” alt=“”>
<div class=“classify-item-n”>我想</div>
<div class=“classify-item-num”>AFar陈侣帆 / Vinz T</div>
</div>
<div class=“classify-item”>
<img src=“picture/first2.jpg” alt=“”>
<div class=“classify-item-n”>三十王十三</div>
<div class=“classify-item-num”>王啸坤</div>
</div>
<div class=“classify-item”>
<img src=“picture/first3.jpg” alt=“”>
<div class=“classify-item-n”>水形物语</div>
<div class=“classify-item-num”>NoSleep Child 失眠少年</div>
</div>
<div class=“classify-item”>
<img src=“picture/first4.jpg” alt=“”>
<div class=“classify-item-n”>Twilight(黎明)</div>
<div class=“classify-item-num”>PRC 巴音汗</div>
</div>
<div class=“classify-item”>
<img src=“picture/first5.jpg” alt=“”>
<div class=“classify-item-n”>On My Trip</div>
<div class=“classify-item-num”>GBZ / LEGGO</div>
</div>
<div class=“classify-item”>
<img src=“picture/first6.jpg” alt=“”>
<div class=“classify-item-n”>昨天</div>
<div class=“classify-item-num”>新声主义</div>
</div>
<div class=“classify-item”>
<img src=“picture/first7.jpg” alt=“”>
<div class=“classify-item-n”>你的世界</div>
<div class=“classify-item-num”>傅梦彤 / 安苏羽</div>
</div>
<div class=“classify-item”>
<img src=“picture/first8.jpg” alt=“”>
<div class=“classify-item-n”>人间过客</div>
<div class=“classify-item-num”>乔洋 / 黄静美</div>
</div>
<div class=“classify-item”>
<img src=“picture/first9.jpg” alt=“”>
<div class=“classify-item-n”>梦半</div>
<div class=“classify-item-num”>王北车</div>
</div>
</div>
</div>
<div class=“footer”>
<div class=“our”>
<p class=“about”>版权信息</p>
<p>© 2010-2023 Yuedu.fm All rights reserved 粤ICP备14076392号</p>
</div>
</div>
</body>
</html>
CSS样式代码
/* 清除标签默认的margin和padding值 */
*{
margin:0;
padding: 0;
}
/* 清楚浮动,浮动会带来盒子塌陷,高度撑不起 */
.clearfix:after{
content:“.”;
visibility: hidden;
height: 0;
display: block;
clear:both;
}
/* 去除ul标签的默认的序列点 */
ul,li{
list-style:none
}
/* 去除a标签的默认颜色和下划线 */
a{
color: #333;
text-decoration: none;
}
/* 图片设置宽高为100%,父元素设置多大,图片就根据父元素的宽高设定 */
img{
width:100%;
height: 100%;
}
/* 给整个的页面设置默认的字体,字体大小,字体颜色,背景颜色 */
body{
font-family: “微软雅黑”;
font-size: 14px;
color: #333;
background:#f8f8f8;
}
/* 版心宽度,版心是指页面中主要内容所在的区域,即每页版面正中的位置,设置外边距上下0左右为自动,就会居中 */
.ban{
width: 1010px;
margin: 0 auto;
}
/* 导航条,宽度百分百,min-width是最小宽度,如果不设置浏览器窗口变小时,会压缩,高度,背景颜色 */
.head{
width: 100%;
min-width: 1010px;
height: 100px;
background-color: #fff;
}
/* ul设置版心大小的宽度,设置行高 */
.head ul{
width: 1010px;
margin: 0 auto;
height: 100px;
line-height: 100px;
}
/* 设置li浮动到左边,li会并列排成一行,但是浮动就会造成父元素塌陷哦,记得给父元素清楚浮动 */
.head ul li{
float: left;
}
/* 登录设置浮动到右边,设置右外边距 */
.head ul .login{
float: right;
margin-left: 18px;
}
/* a标签设置去除下划线,字体大小,颜色 */
.head ul li a{
text-decoration: none;
font-size: 14px;
color: #707070;
}
/* 设置logo的样式,*display和*zoom是兼容Ie低版本,可以百度查看下 */
.head ul li a span{
display: inline–block;
*display: inline;
*zoom:1;
width: 4px;
background-color: #ee5044;
margin-right: 4px;
border-radius: 2px;
margin-bottom: -4px;
}
.head ul li a .logo{
height: 18px;
}
.head ul li a .logoo{
height: 28px;
vertical-align: -4px;
}
.head ul li a .logo-b{
margin-right: 15px;
}
.head ul .first{
margin-right: 108px;
}
.head ul .center a{
padding:0 20px;
}
/* 搜索条的设置,宽高,顶部外边距,相对定位,方便子元素进行定位,设置底部和右部边框 */
.head ul .search{
width: 150px;
height: 20px;
margin-top: 44px;
position: relative;
border-bottom: 1px solid #f2f2f2;
border-right: 1px solid #f2f2f2;
}
/* 设置输入框绝对定位,定位到左上,去除边框,去除获取焦点的拉瑟边框 */
.head ul .search .tex{
width: 130px;
height: 20px;
line-height: 20px;
position: absolute;
left: 0;
top: 0;
border: none;
outline: none;
}
/* 搜索按钮,设置宽高,行高,绝对定位,定位到右上去除边框去除点击默认样式,设置背景颜色 */
.head ul .search .btn{
width: 20px;
height: 20px;
line-height: 20px;
position: absolute;
right: 0;
top: 0;
border: none;
outline: none;
background-color: #fff;
}
/* 这里i是字体图标的设置 */
.head ul .search .btn i{
display: inline–block;
*display: inline;
*zoom:1;
width: 20px;
height: 20px;
position: absolute;
left: 0;
top: 0;
}
.head ul .dotted{
width: 1px;
height: 20px;
margin-top: 44px;
border-right: 1px dotted #cccccc;
}
.head ul li a:hover{
color: #ff3300;
}
.head ul .spe a{
color: #ff3300;
}
/* 版权 */
.footer{
width: 1010px;
margin: 60px auto;
}
.footer .our p{
margin-top: 8px;
font-size: 12px;
color: #AAA;
}
六、 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。没积累足够知识和经验前,你是开发不出一个完整项目的。把最新技术挂在嘴边,还不如把过时技术牢记心中。活到老学到老,只有一招半式是闯不了江湖的。看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。书读百遍其义自见,别指望读一遍就能掌握。请把教程里的例子亲手实践下,即使案例中有完整源码。把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。不要漏掉教程中任何一个习题——请全部做完并做好笔记。水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。做好保存源文件的习惯,这些都是你的知识积累。遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】