编辑导语:近年来低代码/无代码的概念很火,它可以让技术、运营同学通过少量甚至无代码的方式快速搭建出网站、小程序、表单、协同表格等产品,帮助用户解决实际业务问题。本文从低代码表单的概念和整体功能设计方面,对低代码表单进行了分析,一起来看一下吧。

近些年低代码/无代码概念很火,本人之前有专门做过低代码产品,也对低代码很感兴趣。
所以计划写一个低代码专栏,介绍如何实现一个低代码表单mvp产品0-1落地。
围绕表单mvp产品落地,从表单基础功能设计、表单应用权限管理、表单数据自动化对接三个功能来介绍低代码表单产品。
这篇文章会跟大家介绍低代码表单的概念和整体功能设计,接下来会接着发应用权限管理和数据自动化对接文章,可以关注下哦。
一、概念介绍
1. 低代码/无代码低代码/无代码可以让技术、运营同学通过少量代码甚至无代码的方式在平台快速拖拽模块,搭建出网站、小程序、表单、协同表格等产品,帮助用户解决实际业务问题。
国内比较有名的低代码平台有阿里的宜搭,腾讯云的微搭,轻流、明道云、金数据等,国外有OutSystems、webflow等。

市面上常见的低代码平台
2. 表单大家对表单产品应该不陌生,我们上学时经常填的问卷调查、日常也会接触到的线上测评、投票、报名等,都是通过表单产品实现的。
表单通常用来解决的场景有问卷调查、线上考试、售后工单、投票、预约登记等。目前国内低代码平台专门做表单产品的有金数据、问卷星、轻流等。
二、为什么要做低代码表单
为了让大家阅读更有体感,我们假设做这个低代码表单MVP产品的背景和目的。
小王是某交易平台的产品经理,今年核心okr是帮助商家售后客服降本提效。小王深耕售后多年,了解到平台的商家售后客服有以下几个痛点:
1)售后问题登记量大,客服成本高
大部分场景有标准化的问题和登记内容,用户回答具体问题后,再由客服代客发起。这种方式客服人力成本高,效率低。
2)协同流程较复杂,进度获取困难
客服在接待过程中,有部分场景是客服当下无法给出答案的,比如改地址、质量问题处理等,需内部协同流转处理。但协同进度几乎不可视,无法给用户准确反馈。
3)多端操作成本高
在平台产生的咨询问题,有些客服还会在自家erp系统再重复录入处理,多端操作导致处理效率低下。
小王打算着手解决以上的售后客服痛点,小王调研商家后,发现可以通过售后表单(工单)来解决上诉问题。用户填写标准化场景表单后,客服收到用户的表单诉求,通过表单处理状态实时跟进。
当小王准备出标准化表单方案时,发现一个问题。
即便是同一个场景,商家的表单内容也可能是不一样的,标准化表单解决不了大部分商家诉求。
小王想到了低代码/无代码表单,即提供基础的表单内容,商家可根据自身需求灵活拖拽组件组成新的表单。跟技术同学沟通后,大家一致认为这个方案可行,小王整理思绪后,给出了产品策略:
无代码表单:商家根据模板表单或者是空白表单,在页面编辑器中通过拖拽组件和编辑组件属性,搭建出符合需求的表单。表单支持客服代客发起和用户自助填写。权限和流程管理:商家可根据角色设定表单权限,进行表单功能和状态处理操作。数据自动流转:通过webhook功能实现数据打通,减少多端操作成本,提升效率。再说明下,小王是虚构人物,举这个例子是想通过一个售后场景让大家了解低代码表单产品应该如何设计,如何解决类似的登记场景和流程处理问题。
当然落到具体方案上还需要考虑更多的业务细节,这里介绍下我针对这个售后表单的方案设计思路。
三、无代码表单产品设计思路
1. 原子组件什么是组件?
在低代码/无代码产品中,搭建表单/网页就好比拼乐高,通过一块块积木可以拼出乐高,你可以理解一个通用的积木就是我们接下来要说的组件。
这就要求组件必须足够抽象化和原子化,才能拼出不同的乐高(满足商家搭建不同表单场景的诉求)。
回到商家售后表单的真实诉求中来,以售后退差价场景(商家自主承诺价保)和用户物流催促(长时间未更新物流状态)来看,用户需要告知商家以下信息:

从以上两个表单登记场景来看,我们初步可以找出些填写内容的格式和要求。根据填写的内容,我将我们的组件梳理成两类组件,分别是通用组件和业务组件。
通用组件:这类组件兼容性强,不依赖登记场景特性,比如图片组件(用户上传图片凭证)、选择组件(用户单选或者多选内容)、输入框(用户输入内容说明情况)等业务组件:这类组件带有业务或某类场景特性。比如订单填写,通过配置一个输入框,让用户输入订单id也可以解决,但这种方式用户体验太差,所以通过做一个订单选择器组件,用户点击下拉选择在店铺购买过的订单。
根据咱们的售后场景,我初步梳理了以下组件:

我们现在只知道要做一个无代码表单和需要的组件,那么商家要接入表单进行组件配置。
商家应该怎么做?
这就涉及到业务数据建模,业务数据建模是指将业务的核心数据对象特征进行提炼,归纳并设计对应的底层数据模型的过程。
说人话就是商家在配置表单组件过程中,需要创建什么,操作什么,具体操作业务对象有哪些?
我将核心的业务对象梳理成商家、表单、表单场景类型、组件、用户、表单内容。
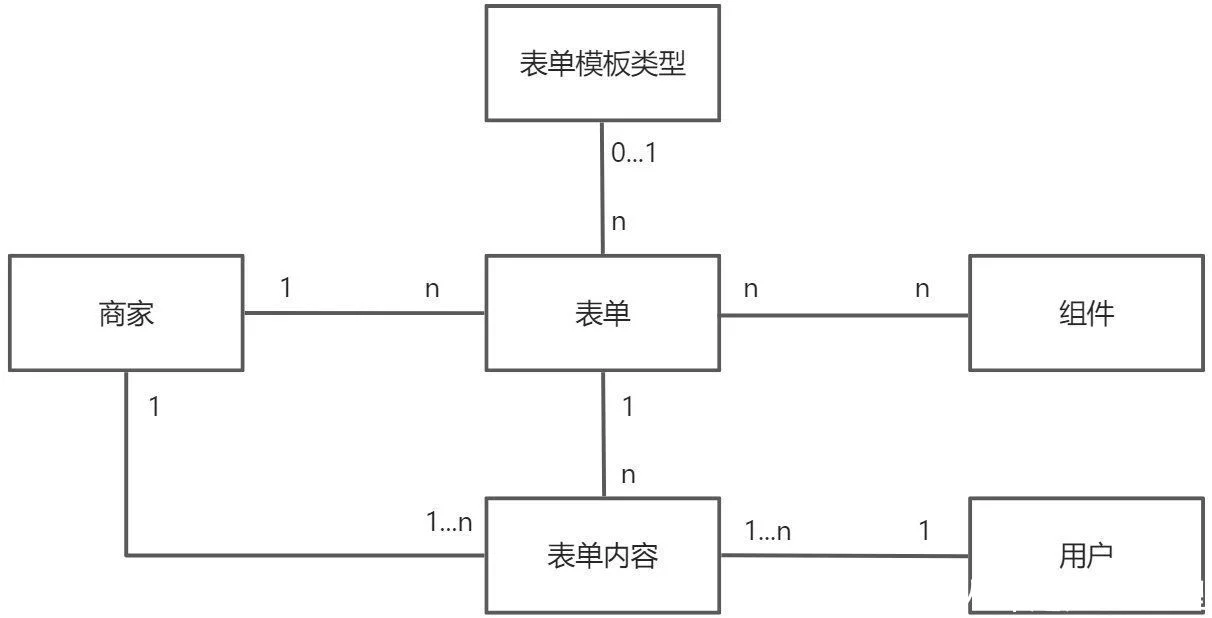
商家:配置表单的商家账号(账号权限在本章不展开,下一篇会讲到)表单:承载组件的容器表单模板类型:表单归属于某一场景模板(比如退差价场景、物流催促场景等),归属后该表单会先配置了部分组件组件:组件包括基础组件和业务组件,可以在配置表单时,对组件进行属性配置用户:填写表单的用户表单内容:表单配置好后,用户和商家都可自助填写表单从而产生的内容。商家对表单的管理颗粒度要落到内容,可以对表单内容进行增、改、内容状态处理等这些业务对象之间的关系如下图的UR图所示:

上面ER图表达的意思是:
一个商家可以创建n个表单一个表单对应0个或1个表单模板类型,同时1个表单模板类型可以对应n个表单一个表单由n个组件组成,同时组件也可以用于别的表单一个表单可以被登记n条表单内容,该条表单内容只能属于一个表单用户和商家都可以登记1个到n个表单内容抽象出这些业务对象和梳理好关系后,说明我们已经初步弄清楚了业务逻辑。后续的流程设计和界面设计可以根据ER图去细化细节。
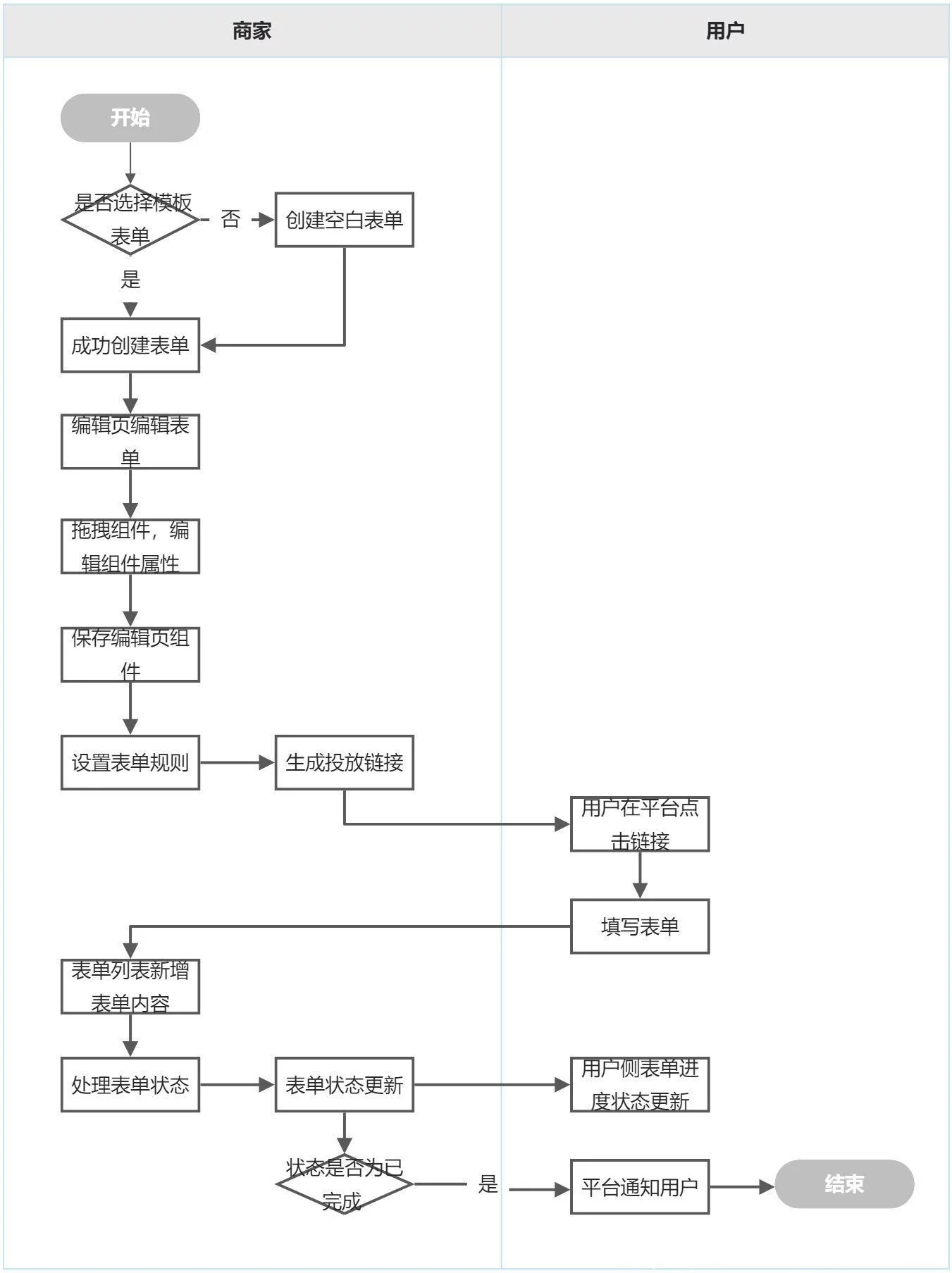
3. 业务流程
四、无代码表单产品功能设计
1. 表单配置功能前面的业务流程里有说明商家配置表单的操作,这里简要说明下商家侧表单配置需要的功能:
创建表单:支持模板选择或者是创建空白表单表单编辑页:支持商家拖拽控件和编辑控件属性,搭建表单表单规则设置:对表单配置对应的规则,比如配置状态流程功能、用户填写次数等1)创建表单
无代码上手搭建对于商家运营同学来说,依然是有非常高的学习和上手成本,提供售后模板场景能极大提高表单生成率和使用率。
所以我们要提供开箱即用的模板表单。
创建表单功能核心是要提供模板表单和空白表单给商家选择,商家选择后,产品侧要做的事情是记录商家创建了一个表单:
模板表单:默认模板表单的名称和图标即新表单名称和图标空白表单:用户点击创建后,商家还需要输入表单名称和图标,才能真正创建成功2)表单编辑页

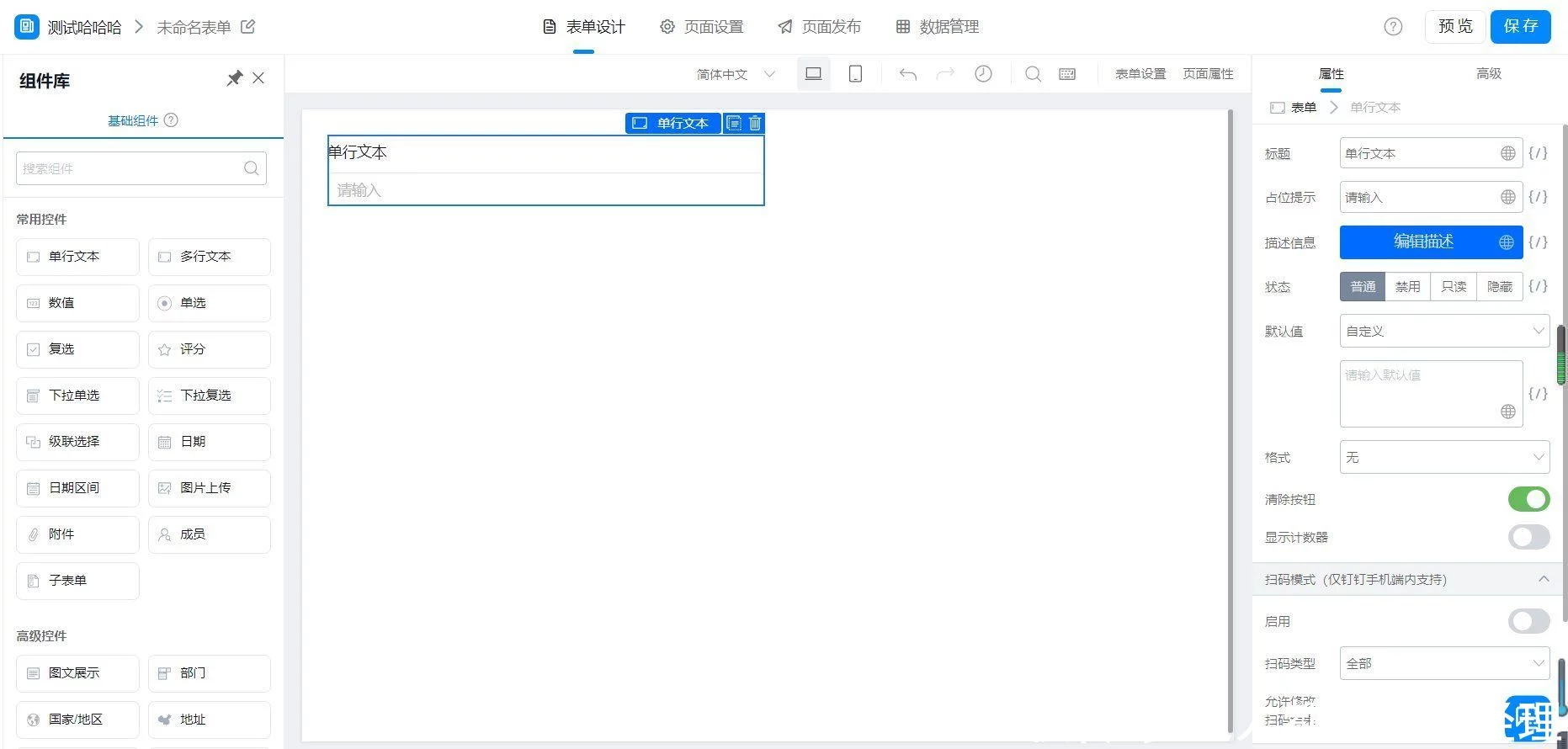
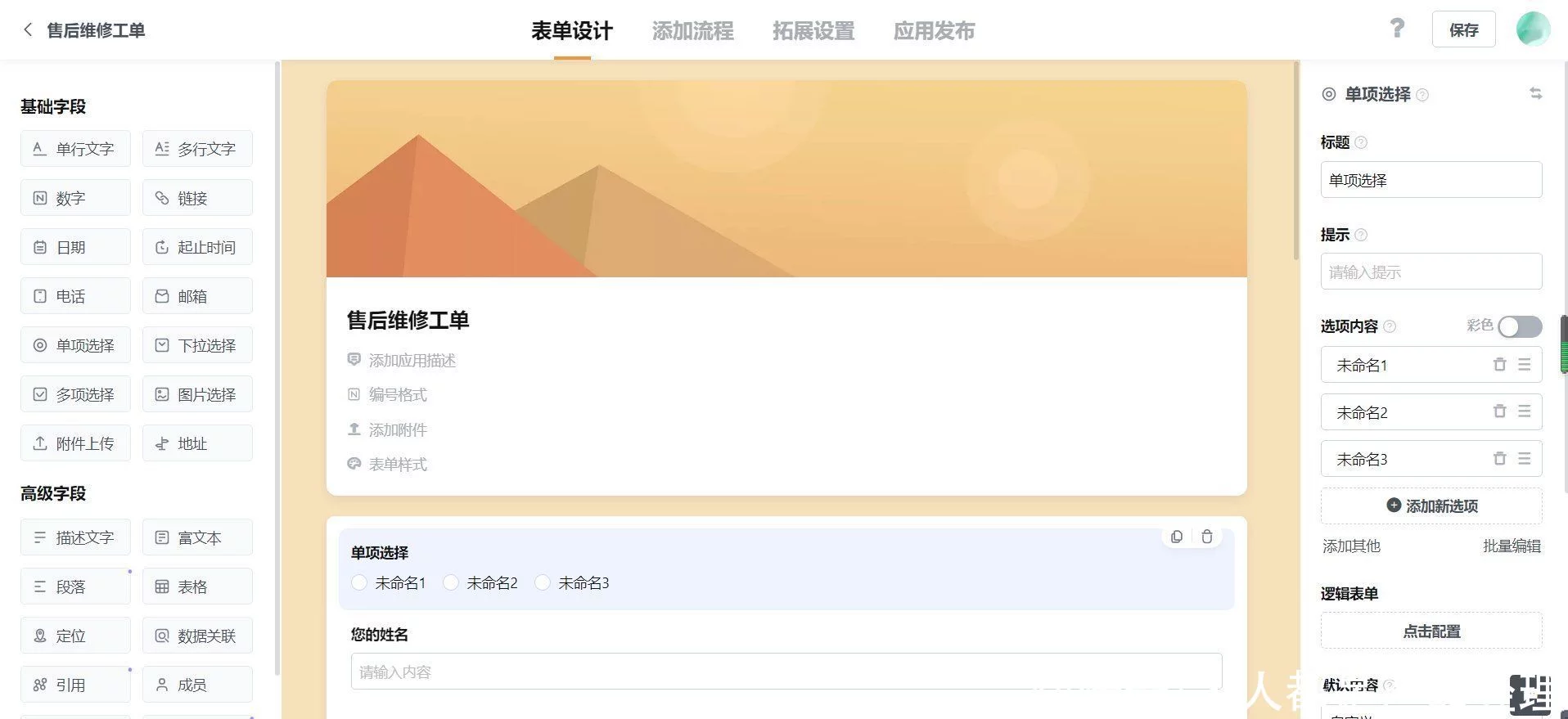
宜搭表单编辑页面

轻流表单编辑页面
如上图所示,我体验了下宜搭和清流的表单编辑器页面,都是常规的三分编辑器,左边区域是组件库,中间区域是编辑画布,右边区域是组件的属性配置。
举个例子,从左边拖入单选组件进到中间的画布区域后,可在右边组件属性配置区域配置选项名称、选项内容等。
这块功能后续核心要做组件的扩展,通过提供更多原子组件来满足商家场景诉求。
3)表单规则设置
用户是否可以多次填写同一个表单(重复校验),表单是否要开启状态流转处理,表单是否允许商家代客填写等,这些规则统统可以收拢在表单规则设置页面。
设置好之后,我们就可以获取用户侧表单投放链接了。
关于表单投放,后续可以再进行重点迭代,具体原因下文会讲到。
2. 用户登记表单用户侧的表单功能重点关注两个地方:
1)怎么合理触达用户
触达用户渠道越多,表单UV越高,表面上看起来表单产品价值越高,但实际上可能会给用户造成非必要的触达。
售后核心是要解决用户购后问题,提升用户体验。所以在触达渠道投放设计上要克制,应该结合售后场景进行合理触达。
以催促物流场景为例,当用户物流状态24小时未更新,可以在物流详情页有工单入口供用户进行登记和投诉;以改地址场景为例,当用户下单后,客服可以自动下发表单卡片,供用户进行改地址表单申请。
2)怎么告知用户表单状态
表单状态同步更新在表单详情中,让用户可视目前的表单处理进度,产品核心要做表单提交后的处理进度展示功能。
表单完结后,可以通过客服自动化发信息告知用户。
还是那句话,触达用户的设计要克制,可以考虑设计每天最多触达次数和用户可自主关闭触达机制功能。
3)表单处理功能
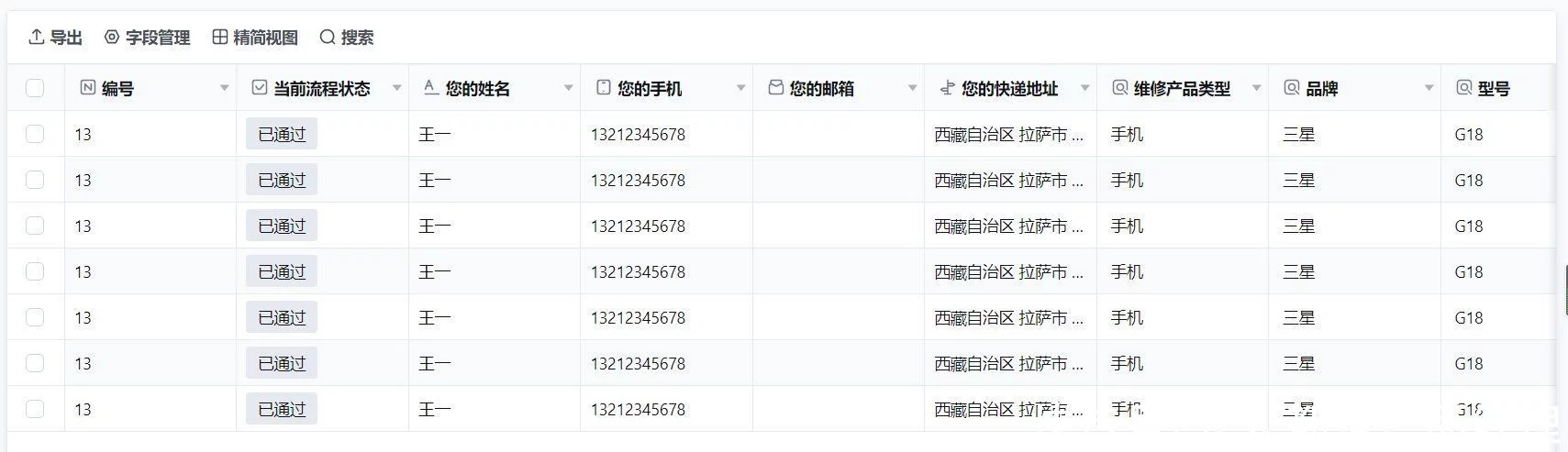
用户填写表单后,表单管理列表会记录表单内容,如下图所示:

表单处理功能核心是给商家进行表单内容处理,以下为主要功能介绍:
表单列表:提交的表单内容展示在列表中,支持列表内容自定义展示、排序、内容查询等功能表单详情页信息展示:表单信息除了展示用户提交的内容,还需要根据业务诉求提供更全的信息,比如提供创建日期、用户信息、订单信息、状态处理信息等表单状态处理:对表单状态进行操作,比如有申领、指派、状态进度处理、回复用户等表单内容导入/导出:导入指的是商家可以代客发起表单申请;导出指的是商家可以将表单内容数据导出去五、总结
以上为低代码表单产品设计思路介绍,不展开详细功能方案设计,比如怎么设计组件功能配置、表单状态处理流程等。
如果要展开讲,那就是一篇上万字的prd了。
如果你要去设计类似的低代码产品或者是偏抽象化组件的设计,我觉得可以参考:
1)了解做低代码产品目的和价值
并不是所有表单产品都需要做成低代码形式,核心要看标准化表单是否能满足大部分商家需求。如果符合大部分商家诉求,直接提供标准化表单,对商家来说才是更佳方案。
所以我们在出方案前,一定要想清楚解决的问题是什么,怎么衡量低代码产品价值。
2)抽象原子组件
低代码搭建就如同拼乐高,所以抽象出最基础的原子组件是非常重要的。
无论是表单类组件,或者是中台类组件,都需要从业务视角出发,抽象出业务真实要用的东西和共性。
组件足够原子化,才能兼容不同场景。
3)想清楚业务链路
有些同学在出方案的时候,直接一步到位就到功能页面设计,后期往往漏洞百出。
功能页面能跑通,核心是业务处理层和数据层在支撑。所以我们在设计功能页面前,可以通过业务数据建模理清楚业务对象和数据底层,通过业务流程图想清楚系统之间的流转关系。
最后,还有两个问题:
商家内部哪些员工可以操作表单,对表单内的数据进行处理?用户提交表单后,内部ERP系统怎么接收表单数据,无需多平台操作?作者:苏Eddie,微信公众号:苏Eddies
本文由 @苏Eddie 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议








