代码量不是太大的话可以试试这个:
天马论坛Android端APP应用最后面有源代码下载。
包括了app常见的分包,欢迎界面,侧栏,屏幕设配,webview使用等常见功能,可以用在自己的app里面。

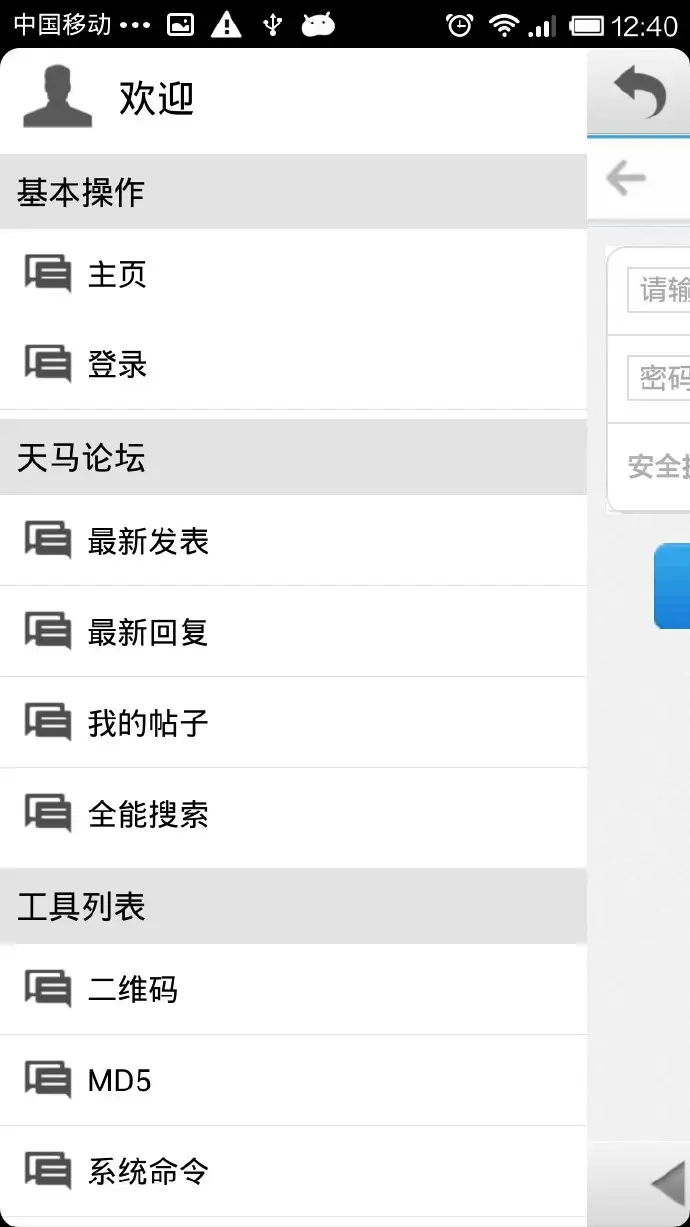
(欢迎界面)

(侧栏)

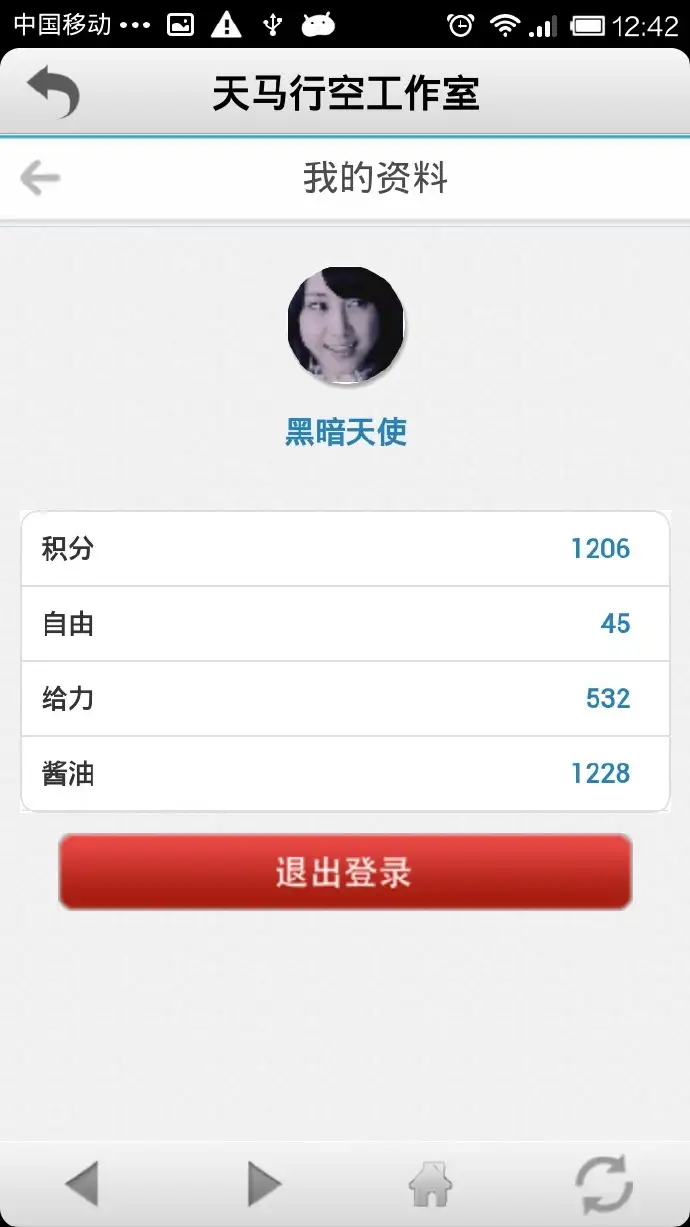
(这个是一个webview)
一、根据自己想要的功能现在RP设计一下
RP就是 AxureRP,一个原型设计软件,可以百度一下。
设计好大概的样子就可以准备开始写应用了,这样子会更明确点知道自己要的是怎么样的。
二、分包看这里。

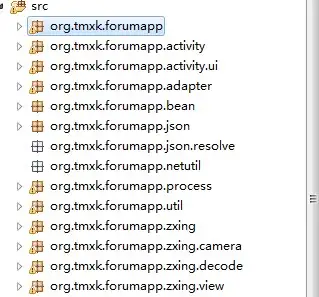
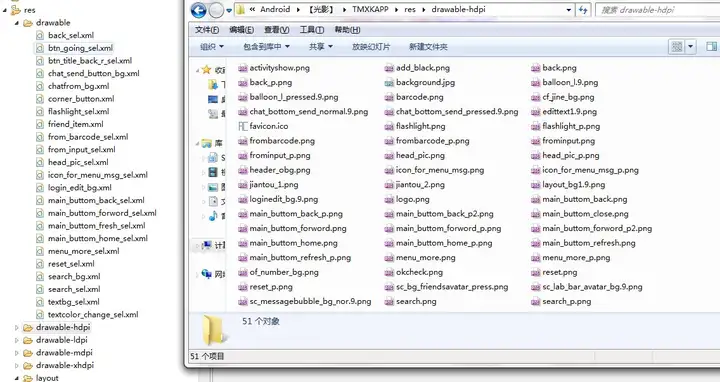
代码根据功能进行简单的分包:
基本的application
activity
ui:一些自定义控件
adapter
bean
json:json相关(这个例子是以前写的商城修改过来,现在不需要json和servlet的访问,故删除了)
resolve:json解析相关
process:异步网络访问
netutil:网络访问类
util:各种工具类
zxing:摄像头相关
其实不同的应用都是差不多的,自己写出一个后以后就可以在这个基础上延伸。
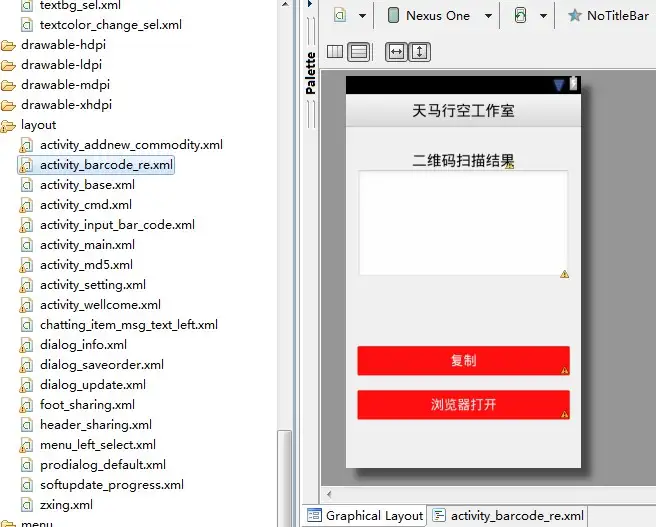
三、布局
我很喜欢使用LinearLayout嵌套,并且使用layout_weight来设置控件的大小,方便于适配屏幕,这也是个不错的方法。

(记得xml命名也要统一些,方便文件多的时候查找容易)
四、一些美化
本人没有设计才能,所以只能尽量做到简洁,如果要让一个应用做到好看,图片,背景,点击效果,统一的颜色必不可少,如果一些细小的地方也能做到细致,那么整个应用会看起来充实些。

如一个“返回”它是由两张图片构成的:

并在drawable里面创建一个xml,做点击selector,然后把这个xml作为“返回”的background,这样子就有点击的效果。
main_buttom_back_sel.xml:
[code]
<?xml version=”1.0″ encoding=”utf-8″?>
http://schemas.android.com/apk/res/android” >
<item android:state_pressed=”true” android:drawable=”@drawable/main_buttom_back_p”/>
<item android:drawable=”@drawable/main_buttom_back”></item>
</selector>
[/code]
五、代码
WellcomeActivity:欢迎界面,应用的开始。
如果那些activity一开始不知道是干什么的,可以在onCreate的时候看看是对应哪个layout布局的,打开那个布局文件看看就知道了。
如果你在里面看到不和谐的东西(如商城遗留的那些layout),请无视。
详细去下下来运行看看,接着在读一读,这个例子虽然不是那么完善(里面夹杂了个人的一些不好的编程习惯,如没有将string统一写入xml里面,更喜欢用System.out.println等),不过作为有些基础想要进一步继续的同学来说是个好的开始。








