作者:杨某人
前言
本系列已经写了很多篇文章了,一直是用思源笔记进行内容管理和日常写作编辑,也算很是方便,但感觉也可以搭建个博客或是其他类似类型的网站进行管理,可能会更酷吧,索性今天尝试搭建一个wiki网站试试看。
1、选择
主要看中颜值,目前开源的wiki主要有dokuwiki、mediawiki、TiddlyWiki、wiki.js等等,主要看眼缘,就选中了wiki.js,页面展示还是比较漂亮和符合现代审美。wiki.js需要服务器配置大于1G内存,安装有nodejs(版本请用最新的长期支持版本)或docker的系统。
2、docker-compose安装
直接选择docker-compose安装方式,直接参考官网。
version: “3”
services:
db:
image: postgres:11-alpine
environment:
POSTGRES_DB: wiki
POSTGRES_PASSWORD: wikijsrocks
POSTGRES_USER: wikijs
logging:
driver: “none”
restart: unless-stopped
volumes:
– /docker/wikijs/db-data:/var/lib/postgresql/data
wiki:
image: ghcr.io/requarks/wiki:2
depends_on:
– db
environment:
DB_TYPE: postgres
DB_HOST: db
DB_PORT: 5432
DB_USER: wikijs
DB_PASS: wikijsrocks
DB_NAME: wiki
restart: unless-stopped
ports:
– “3040:3000”
volumes:
db-data:将上面内容复制另存为docker-compose.yml文件

另存为docker-compose.yml文件
然后进入对应目录,直接命令行安装
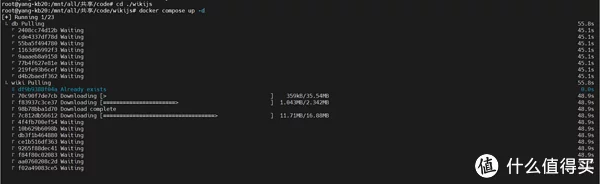
docker-compose up -d

docker-compose up -d
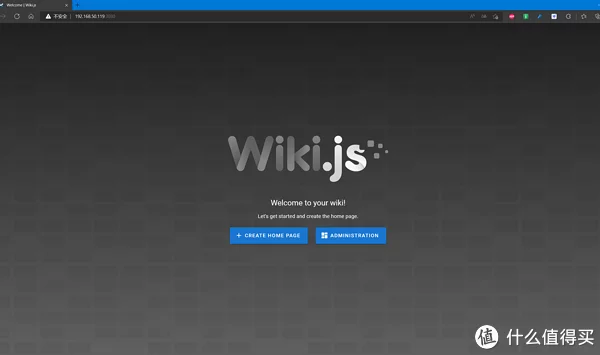
用浏览器打开服务器IP+3040即可,简单设置管理员账号密码即可

直接登录
3、直接安装
3.1、新建wiki_js文件夹(可自己定义路径)
sudo mkdir /mnt/all/共享/wiki_js
cd /mnt/all/共享/wiki_js3.2、下载最新版Wiki.js:
请到官网下载
3.3、解压缩
tar xzf wiki-js.tar.gz -C /mnt/all/共享/wiki_js
3.4、复制并新建设置文件 config.yml:
mv config.sample.yml config.yml
3.5、编辑设置文件,参照官网
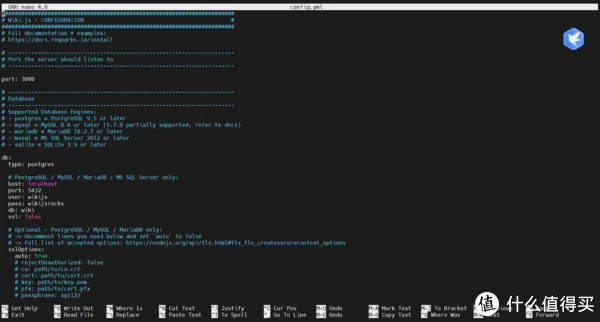
nano config.yml

编辑设置文件

注释
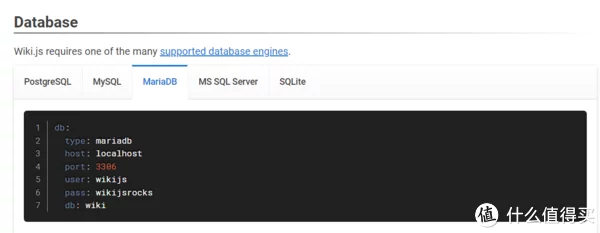
这里我修改了数据库选项,我服务器上安装的是MariaDB,按照官网教程修改,同时把上面原来的postgres设置用#注释掉

参考官网MariaDB设置
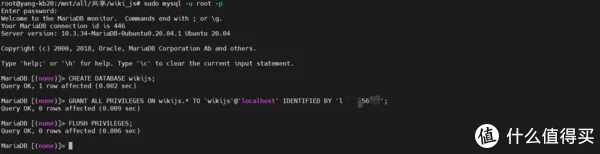
进入服务器中MariaDB,创建wikijs用户,并设置密码,记住密码,需要在wiki的config.yml中按照样式填写
#进入MariaDB,可能需要密码
sudo mysql -u root -p
#为wikijs创建数据库和用户 创建数据库wikijs,用户名wikijs,密码XXXXXXXX
#创建数据库,名为:wikijs,密码`XXXXXXXX`
CREATE DATABASE wikijs;
GRANT ALL PRIVILEGES ON wikijs.* TO wikijs@localhost IDENTIFIED BY lao20056780;
FLUSH PRIVILEGES;
#退出
q
数据库中新建数据库和账号
修改wiki中config.yml设置,ctrl+o保存,ctrl+x退出
cd /mnt/all/共享/wiki_js
nano config.yml
设置文件中数据库
3.6、运行Wiki.js
ubuntu默认未安装了node,需要先安装nodejs,请不要直接用apt安装命令,默认版本太低(10.19.0),会有坑,切记切记。
Node.js LTS (v16.x) :
# 添加nodejs长期支持版本源
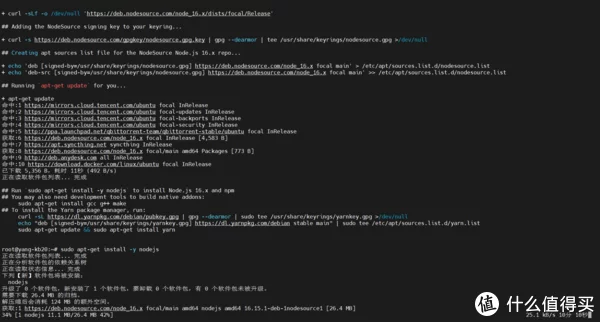
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash –
# 直接apt命令安装
sudo apt-get install -y nodejs
安装nodejs
node -v
查看nodejs版本
启动服务
cd /mnt/all/共享/wiki_js
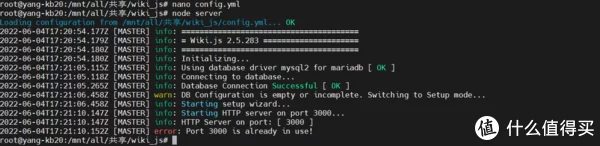
node server
3000端口被占用
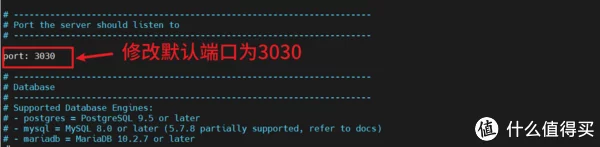
发现端口3000被占用,修改config.yml中默认端口,ctrl+o保存,ctrl+x退出
nano config.yml

修改为3030
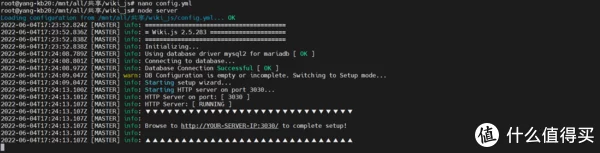
再次运行
cd /mnt/all/共享/wiki_js
node server
成功运行
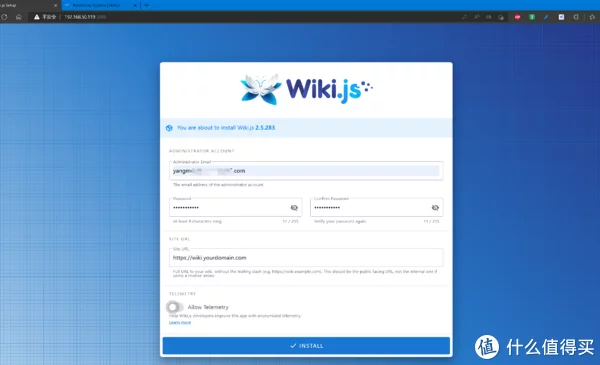
3.7、用浏览器打开服务器IP+端口(默认端口是3000,我改成3030),在页面完成设置

网页管理员账号设置
我关闭了自动反馈,其他自行设置后,最后点击INSTALL

安装完毕后
4、简单设置及使用
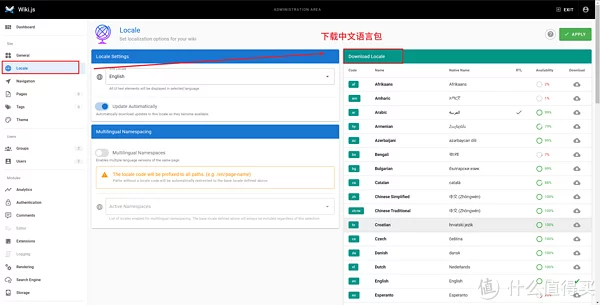
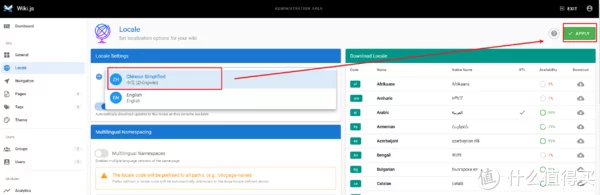
首先设置中文

下载中文语言包
选择中文,应用设置

设置中文
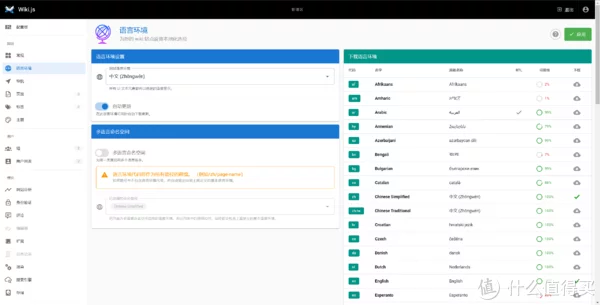
就变成中文了

中文界面
修改时区或日期格式

修改时区
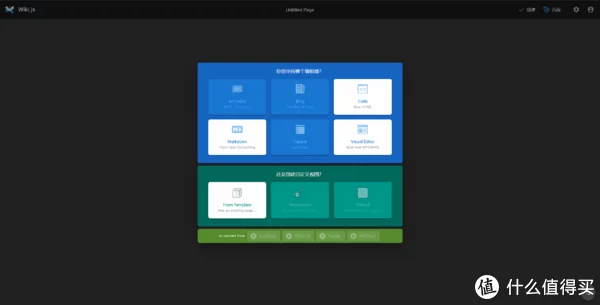
创建wiki文章




目前支持markdown、富文本和代码形式,markdown编辑方式还是双栏模式,图片显示由于路径设置问题,无法正常显示,重新上传图片并修改路径就可以正常显示。
5、将wiki.js作为开机启动服务
1、在/etc/systemd/system目录下新建wiki.service,并编辑
nano /etc/systemd/system/wiki.service
2、复制如下内容(请注意其中wiki.js的安装目录,如果你设置与我不同,请尝试修改其中内容):
[Unit]
Description=Wiki.js
After=network.target
[Service]
Type=simple
ExecStart=/usr/bin/node server
Restart=always
# Consider creating a dedicated user for Wiki.js here:
User=nobody
Environment=NODE_ENV=production
WorkingDirectory=/mnt/all/共享/wiki_js
[Install]
WantedBy=multi-user.targetCTRL+X保存, 输入Y确认。
重新载入系统
systemctl daemon-reload
启动wiki.js服务:
systemctl start wiki
确认其作为开机启动项
systemctl enable wiki
总结
本篇介绍了docker-compose和直接命令行2种安装方式,如果尝鲜的话,推荐docker-compose安装方式,简单,没有坑。目前使用上不深入,简单谈谈感受:wiki.js使用界面确实漂亮,功能上目前看着还是足够的,但部分细节功能尚不完善,比如文件夹管理功能确实(新建文件夹后找不到删除选项),但目前此wiki迭代更新速度还是很快的,还是很值得期待的。当然工具是次要,重点还是个人知识体系的构建方式和方法,内容的归纳和整理。
后记
如果你有什么建议折腾的内容,欢迎留言。
将ubuntu设置为NAS——1. Transmission-daemon安装
将ubuntu设置为NAS——2. 新增硬盘挂载
将ubuntu设置为NAS——3. 私人网盘nextcloud安装(上)
将ubuntu设置为NAS——3. 私人网盘nextcloud安装(中)
将ubuntu设置为NAS——5. docker与docker-compose的安装
将ubuntu设置为NAS——6. 私人网盘nextcloud安装(下)(docker下安装nextcloud)
将ubuntu设置为NAS——7. 私人网盘nextcloud升级
将ubuntu设置为NAS——8. nextcloud集成onlyoffice在线协同办公软件
将ubuntu设置为NAS——9. 远程命令行及PuTTY、WinScp与手机端Termux使用
将ubuntu设置为NAS——10. 虚拟机KVM及软路由LEDE安装
将ubuntu设置为NAS——11. docker可视化管理工具portainer安装与使用
将ubuntu设置为NAS——12.使用portainer安装为知笔记及为知笔
将ubuntu设置为NAS——13.搭建新型在线协同表格和信息管理工具Seatable
将ubuntu设置为NAS——14.尝试mergerfs合并多个物理硬盘
将ubuntu设置为NAS——15.安装seafile并集成onlyoffice
将ubuntu设置为NAS——16.qBittorrent server安装与卸载
将ubuntu设置为NAS——17.私人在线图书馆搭建
将ubuntu设置为NAS——18.搭建Jellyfin影音服务器(上)
将ubuntu设置为NAS——19.搭建 Jellyfin影音服务器(中)
将ubuntu设置为NAS——20.去中心化同步软件Syncthing同步文件
将ubuntu设置为NAS——21.搭建gitea自用代码托管git应用(上)
将ubuntu设置为NAS——22.搭建gitea自用代码托管git应用(下)
将ubuntu设置为NAS——23.seatable数据备份迁移
将ubuntu设置为NAS——24.直装Seafile实现直接访问存储数据
将ubuntu设置为NAS——25.Ubuntu服务器与WinPC远程桌面anydesk连接安装
将ubuntu设置为NAS——26.添加16T西数HC550硬盘并合并空间
将ubuntu设置为NAS——27.借助ddns-go用自己的域名访问自建服务







