1. 关于http://lqclass.com
lqclass.com是新建博客网站的域名,博客网站站名暂定乐趣Class ,前期边开发边分享开发成果。
2. 博客后台前后端部署
2.1 已部署访问链接
先给出后台前后端访问链接吧:
后台前端测试账号与密码同名:lqclass.com
后台后端对部署细节感兴趣的朋友可继续阅读后面的内容。
前后端部署,对常做B/S开发的朋友来说,应该是很简单,我这只做下简单记录,技术交流请阅读原文留言,因为本号没有留言功能…
2.2 nginx 部署
博客系统正在开发,部署暂时未上Docker,毕竟我不熟,Nginx倒是接触过几回了,来日方长,不着急。
2.2.1 后台后端发布
使用WTM创建的后端,目前框架最高只能选到.NET Core 3.1,.NET 5.0还未支持。
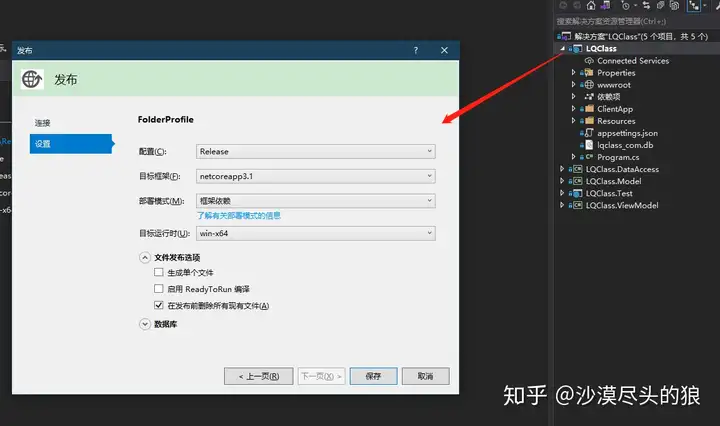
.NET Core的发布很方便,只需要选择主工程,右键点击“发布”,弹出发布配置界面(下面是我的发布配置),选择的部署模式是框架依赖,服务器上只需要安装.NET Core运行时即可(当然也可以选择独立发布,运行时都不用安装):

将打包发布生成的文件拷贝到服务器,生成的目录是:
服务器上具体存放的目录,2.2.3后面接着说。
2.2.2 后台前端发布
前端发布也方便,一句命令:
完事,将前端发布生成的文件拷贝到服务器,生成的目录是:
服务器上具体存放的目录,2.2.3接着就讲。
2.2.3 云服务器部署
买了一个Windows Server 2016的云服务器,部署比较方便。
部署步骤:
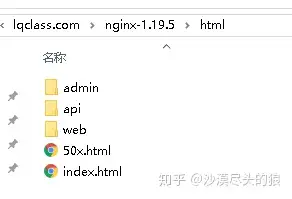
下载 nginx,解压到某目录。
api后端文件不是必须放在nginx目录下,只是为了方便管理,运行后端时直接双击运行LQClass.exe即可,用nginx做反向代理。
web:前台前端,目录只是vue cli创建的空项目,目前也可以访问的,只是没多大意义访问地址:
一级域名、二级域名创建及关联云服务器IP,DNS解析等请在云服务器控制台那边折腾,这个就不详说了。
下面是nginx的配置,站长折腾了好一会儿,因为不熟,问了Dotnet9技术交流群的一些大佬,然后折腾出来的,配置的可能有点啰嗦,有建议欢迎留言哦,配置注释我直接写在下面配置文件中:
3. 下次分享
目前博客系统的后台前后端使用WTM搭建,为了后面开发博客系统前台,站长决定先熟悉WTM的已有API接口,正在使用WPF重构后台客户端(.NET 5),尽量仿照后台前端风格及功能,比如登录页面:


❝ 时间如流水,只能流去不流回。
仓库地址:lqclass.com本文Markdown、pdf、ppt:点击下载作者及编辑:沙漠之尽头的狼日期:2020-12-26







