原文地址:码农在新加坡的个人博客
背景
使用个人博客也有一年多的时间,这一年多的时候踩了很多坑,也学到了很多知识。 这里分享一个系列教程:从零开始搭建个人博客,把我的经验分享在这里。
系列地址:
https://leftpocket.cn
从零开始搭建个人博客(一)- 使用hugo搭建个人博客
介绍
各位小伙伴大家好,今天开始一个系列教程,从零开始搭建个人博客系列,这个系列使用Hugo这个静态网站构建框架。其实上目前有很多好用的静态网站生成框架,Hugo只是其中一个。 Hugo号称世界上最快的网站构建框架。 简单,易用,高效,易扩展使它的特点,也是我选择它的原因。而且Hugo这两年的热度非常火,基本上是最热门的静态网站生成框架了。如果你需要搭建个人博客,选择它绝对没错。
原理
既然要用到它,那么要先说原理,免得大家一头雾水。 Hugo,也就是静态网站生成框架,构建了一套代码生成框架和各种可选的主题。可以帮助我们自动搭建好我们的个人博客网站,不需要关注任何展示的效果,只需要关注博客内容本身即可。是不是很强大。
打开Hugo的官网可以看到介绍:
Hugo 是最受欢迎的开源静态站点生成器之一。凭借惊人的速度和灵活性,Hugo 使建设网站的乐趣再现。
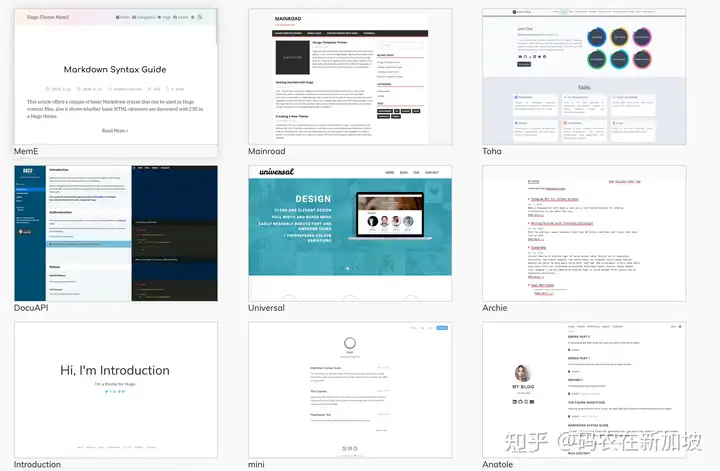
点击主题:这里有成千上万的好看的主题,喜欢任何一款都可以一键应用到你的个人博客网站上。
https://themes.gohugo.io/
截图示例:
而我们需要做的就是关注博客内容即可。
你唯一需要的就是知道Markdown语法,markdown语法就是让你的博客文字有段落感。 基本上看上一分钟你就会用大部分常用的语法了。
# 文字 //代表标题
**文字** //代表加粗
*文字* //代表斜体
[文字](https://leftpocket.cn) //代表链接
 //代表图片
简单吧。
从我们的博客文字到最终成为其实很简单。
Markdown文件(就是你的普通文本)-> 通过Hugo框架翻译成HTML文件,HTML文件就是浏览器上可以展示的文件 -> 把你的HTML文件发布到某个托管平台
这样你的博客就发布好了,你可以在浏览器输入你的网站地址查看你的博客了。
简单到只需要执行一个hugo命令来翻译markdown文件到HTML完成了。
OK,简单介绍完了,你是不是很期待,我们下面来讲第一部分。 使用Hugo创建个人站点,后续的部分会在这个系列后续的博客中陆续发布。
安装
我这边介绍在macOS上的安装教程。其他环境(Windows/linux)类似。
>>> brew install hugo
>>> hugo version
hugo v0.89.4+extended darwin/arm64 BuildDate=unknown
创建站点
创建一个站点 codingxiaoma, 并进入到站点根目录。 这个站点命名没那么重要,可以随意取名。
>>> hugo new site codingxiaoma
>>> cd codingxiaoma
>>> ls
archetypes content layouts resources themes
config.toml data public static
config.toml 是配置文件,在里面可以定义博客地址,构建配置,标题,导航栏等等。themes是主题目录,可以下载喜欢的主题,然后配置在config.toml里面。content是博客文章的目录。static是博客的静态资源,比如图片public是编译后的目标文件的目录。
注:当前目录是你的源文件,也就是包括一堆模版,博客源文件(markdown),配置文件,图片的一个源文件的集合。 最终展示在网页的是目标文件,也就根据你的资源和配置,最终生成的一个个包括css,js的html网页。
主题
在最终我们的博客可以运行之前,我们需要配置一个主题。
推荐一款主题,可以在根目录下载并配置。
可以去官方主题网站:
https://themes.gohugo.io/挑选你喜欢的主题。
我们选择一款比较活跃的主题:Even
安装主题:
git clone https://github.com/olOwOlo/hugo-theme-even themes/even
这个时候even这个主题就被下载到themes目录下。
注:如果是从其他地方copy过来的站点,有可能遇到:
WARN 2021/02/03 10:56:17 found no layout file for “HTML” for kind “home”: You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
这个时候需要重新git clone一下主题。
配置
下载好主题后,主题的exampleSite目录一般会有一个config.toml配置文件。复制到你的根目录下的config.tmol文件,然后根据注释做一些基本的修改。
我把config文件复制下来的配置做的一些简单的修改:
languageCode = “zh-cn” //改为中文
defaultContentLanguage = “zh-cn” # en / zh-cn / … (This field determines which i18n file to use)
title = “Leftpocket的个人博客”
[author] # essential # 必需
name = “codingxiaoma”
[sitemap] # essential # 必需
changefreq = “weekly”
priority = 0.5
filename = “sitemap.xml”
[[menu.main]] # config your menu # 配置目录
name = “主页”
weight = 10
identifier = “home”
url = “/”
[[menu.main]]
name = “归档”
weight = 20
identifier = “archives”
url = “/post/”
[[menu.main]]
name = “标签”
weight = 30
identifier = “tags”
url = “/tags/”
[[menu.main]]
name = “分类”
weight = 40
identifier = “categories”
url = “/categories/”
配置基本上每一行都给了详细的注释,你可以很容易修改。
发布第一篇文章
配置完成后,发布第一篇文章。
hugo new post/my-first-post.md
其中有着 draft 选项。当 draft 为 true 的时候,默认是不会渲染的,渲染 draft 需要加 -D 的启动参数。 我们可以将 draft 改为 false,这样默认就可以渲染了。
一般来说,把draft: true去掉,加一些markdown语法的内容就可以了。
后续可以直接自己直接在编辑器里面 content/post/目录下创建 md 文件来写博客,比较方便。也可以在post里面创建多层目录,方便归类。
这是我的文章配置。
—
—
title: “我的第一篇博客”
date: 2022-12-27T00:54:21+08:00
categories : [
“hugo”,
]
—
# 这是我的第一篇博客
这是我的第一篇**博客**
[个人网站链接](https://leftpocket.cn)

注意: 图片的根目录是 static 目录,也就是你在static目录创建文件夹并存放文件。
执行命令
>>> hugo server
| EN
——————-+—–
Pages | 11
Paginator pages | 0
Non-page files | 0
Static files | 5
Processed images | 0
Aliases | 2
Sitemaps | 1
Cleaned | 0
Built in 21 ms
Watching for changes in /Users/hugo/iwtbabc/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /Users/hugo/iwtbabc/config.toml
Environment: “development”
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server –disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
在浏览器输入 http://localhost:1313/
即可看到具体效果。
其中文章中,可以设置 tag, categories, keywords等属性。
Settings
Demo完成,我们现在可以在本地浏览器上浏览你的hugo博客。
你也可以查看配置的描述,自己尝试修改配置的一些参数,看一下浏览器的效果。比如说你可以把页面里面的英文标签改为中文的,直接在配置里面修改就行。
hugo是立即生效的,不需要重新启动。
下一篇将具体讲如何把hugo博客托管到github Pages上。就相当于部署到了服务器上,这样你就可以随时随地查看你的博客了。
<全文完>
欢迎关注我的微信公众号:码农在新加坡,有更多好的技术分享。