想拥有一个自己的博客网站吗?现在搭建个人网站/个人博客的平台和软件很多,比如最流行的是这三个:
1. http://WordPress.com,很好很简单很强大,但是,你在上面搭的网站国内不能访问。
2. http://WordPress.org,自己下载Wordpress软件托管。有些云平台如AWS有打包服务,不用自己下载了。这个要求一定的专业能力,而且不可能完全免费——托管费总要付点儿吧。
3. http://Wix.com,非常简单的拖拽式网站制作,会做漂亮的PPT就能做漂亮的网站。但是,一方面国内虽能访问但很慢,另外一方面,如果一点儿小钱也不想施舍的话,网站头上会一直顶着个长条广告,非常碍眼。今天介绍一种对技术要求最低、最为快捷简单的博客网站建站方式 —— Github的Fork复制方式。你没看错,是Github!不懂编程也能去程序猿们的大本营搞事情。
用Github搭建网站的优势:
完全免费,且无广告;国内访问无忧(至少目前是这样),速度也不赖;完全不受平台功能限制,所以如果将来懂得编程了,想改成怎样就改成怎样。补充说明:Github在国内访问还是有些不稳定,推荐用码云(http://Gitee.com)代替,其方法与下面说的完全一样,只是需要把所有的github.com改成gitee.com,所有的github.io 改成 gitee.io;但要Fork复制的网站,需改成gitee.com/klovien/klovien (与github的形式略有不同)。好了,究竟怎样简单粗暴地花10分钟就能做成一个成型的博客网站呢?(这里强调成型的,因为网上有很多10分钟教程做出来的是一个很简陋、不成型的博客;至于具体怎么个成型,你按下面做好就知道了,大致来讲就是界面已经很好看了,而且立刻就可以写博客了。)
只要简单三步:
第一步:注册Github账号。请点击这里github.com注册。注意,账号的取名很重要,因为你的username将成为你免费网站域名的核心部分,它将长成这样:yourusername.github.io,比如我选的用户名是klovien,所以将要成为我博客网站的地址就是:klovien.github.io。(当然,如果你打算注册使用付费域名,账号取名就不重要了。)
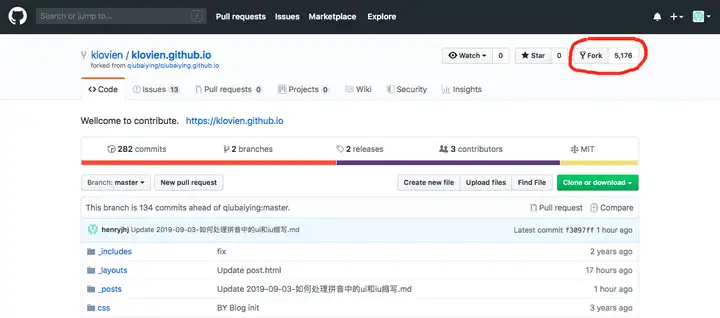
第二步:复制我的网站。注册登录Github后,请点击这里github.com/klovien/klovien.github.io 进入到我的仓库。看到如下界面,请点击最右上角的“Fork”按钮。

等几秒钟,复制完成后,你会看到界面几乎还是上图这样一个界面,但左上角的仓库名自动改成了yourusername/klovien.github.io。她是你的了!
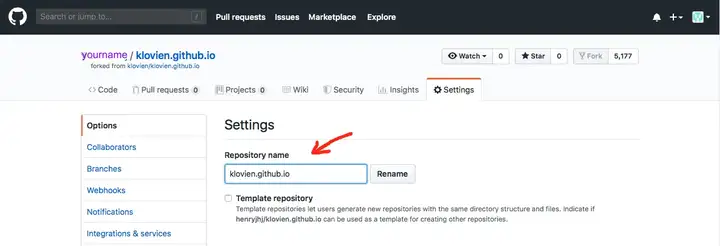
这个时候在标签行的最后面,增加了一个“Settings”标签(就在刚刚那个Fork按钮下面靠左一点点的地方)。注意你目前位于你仓库的“Code”标签页,所以请点击换到“Settings”标签页,进去后看到下图的界面。现在你只要把下图中仓库名中的“klovien”这个单词改成你账号的username,注意保留.github.io不要变啊(若你用的是gitee则没这个),点击Rename。哈哈,搞定了。

现在新开个浏览器窗口输入yourusername.github.io看看效果吧,这就是你的博客主页面了。是不是很简单很爽的一件事?(若没出现下图,而是显示404错误,那就是上图中的改名没改对,请仔细检查一下输入的是不是你的username,有没有拼错)

等等!这招牌是什么东东???—— 嗯嗯,不要急,招牌当然要改成你自己的咯,请继续往下走。
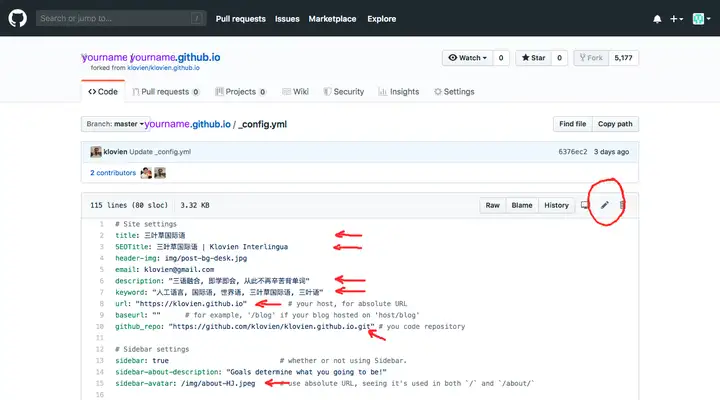
注意:如果你用的是码云Gitee,而且是免费账号的话,需要要手工部署Pages服务,才能出现上述网页,方法是点“服务-GiteePages-启动”。以后任何改动都需要使用类似操作重新部署一次,才能生效。第三步,改成你的招牌。现在,回到你仓库的Code标签界面,往下慢慢瞧,找到这个文件:_config.yml,点击进去看到下面的界面。点击右上角的那只笔进入编辑模式,把红箭头指到的地方,一一改成你想要的东西吧。最后一个箭头,是头像文件,假定你暂时还不知道怎么上传文件,所以改成这个好了:/img/about-someone.jpg,嗯,我放了个空白头像在那里 。

拉到页面下面点提交,大功告成!再到你的博客主页面yourusername.github.io看看,是不是这些信息都改成你的了?(可能要稍微等一下,多刷新几遍。用码云的记得要重新部署。)
以上我们就通过简单几步,建立了一个相当完整的,而不是一个空白的静态博客网站。
现在,你就可以在仓库的“Code”标签页的_posts目录下面,添加你自己的博客文章了:点击进入_posts目录,点击右上角的“Create new file”按钮,文件名设为“yyyy-mm-dd-文章标题.md”(注意后缀名),复制下面的模板内容到编辑框里面,写好你想写的内容,然后在最下面点”Commit new file” 按钮保存即可。现在回到你的博客主页面,多刷新几次,你的第一篇博客就能出现了!(我原有的文章,你尽可以删掉。再说一遍用Gitee的需要重新部署。)
至此,建站工作已基本完成,还发表了你的第一篇博客。整个过程没有用到一行代码,只做了复制和改几个字的事情,足够简单吧!
为了方便你自己,请把你的仓库的描述(Description/Website)改一下。也就是对应于第一张图的 “Wellcome to …” 那个地方,改一下,尤其要把Website改成你自己的域名,这样,你就可以点击它直接进入到你的博客了。进一步的完善修改,请看我下一篇文章《在Github上搭建免费个人网站和博客(进阶篇)》。我建议你不要急,慢慢来,可以先写几篇文章玩玩,慢慢再来改网站。
在进阶前,如果你看到复制来的About和Resources的内容很烦,暂时又不知道怎么改的话,请把仓库Code标签下的两个文件:1-resources.html、2-about.html,删掉(点击该文件,再点击类似图4中那支笔旁边的垃圾桶)。放心,如果需要的话,等你学会修改了,还可以从我这里copy回去改的。搭建博客的第一篇到这里就结束了。如果你Fork后觉得有用,还请别忘了在Github/Gitee上给我的项目点个星(Star)哦,按钮就在紧靠Fork的地方。谢谢!
特别致谢
特别致谢BY,我的博客是从他那里Fork来的,而且他也写了很详细的教程《快速搭建个人博客》。如果我的下一篇进阶的文章还没写出来,而你急着要完善自己的网站,不妨继续参考BY的教程。
我之所以重新编写教程,是基于两个原因:
BY的教程虽然已经浅显易懂了,但对真正的小白来说,内容还是有些复杂有点儿长。我第一次尝试的时候,就觉得还是太麻烦了,所以放弃了。然而到Wix转了几个月回来后,才发现BY这个方法真的是超简单又好用。所以我现在把BY的教程按我的理解做了重新的编排,确保从零开始到发表第一篇博客的过程中,涉及到的知识量最少。BY貌似已经停止更新这个博客,也不再回答问题,所以我希望能通过我这个工作,把这件事情继续下去,发扬光大。希望BY如果看到这篇文章,是欣慰而不是介意。
注:我们实际上使用的是Github Pages在搭建网站,但这名字是什么并不重要。







